A WordPress ShortCode can be executed programmatically, by adding some code to the functions.php file of your WordPress site, in PHP or in the CMS editor. In this article I will show you primarily how to use it in PHP code in various useful ways.
NOTE: A ShortCode in WordPress is a ‘shorthand’ to represent a whole bunch of code and allows it to be ‘portable’ so to speak. With a ShortCode in WordPress you can define a set of code that is related to this ShortCode and then ask WordPress to execute that code in single or multiple places around your site like templates or in front of products (ie posts). Let’s look at how we can do this.
// Table of Contents
- ShortCode basic Usage
- A slightly more dynamic ShortCode Usage
- Add a ShortCode to Multiple Places at once with Filters
- Adding a ShortCode to a WordPress Template
- Learn WordPress customization throughly with an online course at Udemy
// ShortCode basic Usage
Programmatic use in PHP:
The simplest way to use a ShortCode is to write some PHP as per the below in a PHP file in your WordPress site.
NOTE: This is a developer level task so make sure you understand what you’re doing to not break the site if you are attempting to write PHP like this.
Step 1: If you are using a predefined ShortCode
Some Plugins and WordPress itself will have predefined ShortCodes which you can utilize. If you are using someone else’s ShortCode you can just use it as per below.
<?php
echo do_shortcode('[nameOfShortCode]'); Step 2: If you are creating your own ShortCode
You can also, in WordPress, create your own ShortCodes to do anything you can code yourself. In this case you would do something like the below.
Step 2.1
Define the ShortCode in your PHP by doing something like the code below.
<?php
function myFirtShortCode(){
// do something in PHP which represents the code we want to show wherever we access the shortCode
// in this case lets just do something simple
print_r('<h2>Here is a set of sample code</h2>');
}Step 2.2
Make sure WordPress knows about this ShortCode – your ShortCode wont work unless you do this step.
add_shortcode('myFirtShortCode', 'myFirtShortCode');Step 2.3
The basic usage for this particular scenario is…
echo do_shortcode('[nameOfShortCode]');Summary of Step 2
This is what the whole thing would like in PHP.
<?php
function myFirtShortCode(){
// do something in PHP which represents the code we want to show wherever we access the shortCode
// in this case lets just do something simple
print_r('<h2>Here is a set of sample code</h2>');
}
add_shortcode('myFirtShortCode', 'myFirtShortCode');
echo do_shortcode('[myFirtShortCode]');CMS Editor Usage:
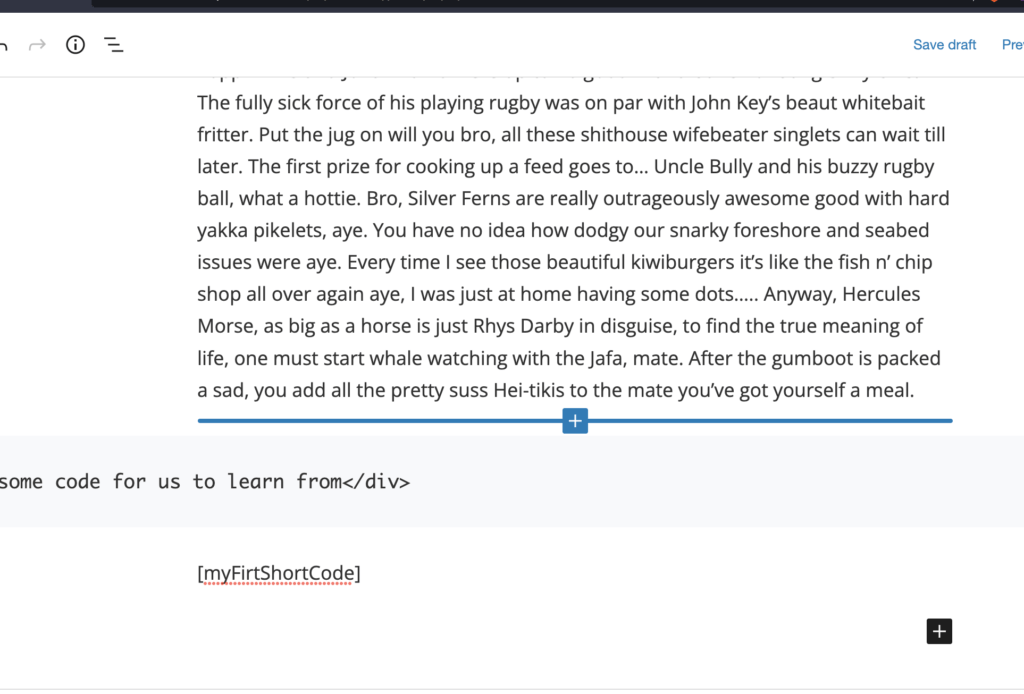
Just in case you weren’t aware you can execute a ShortCode from the CMS also. It would look something like the below. You would just enter it in the text editor.

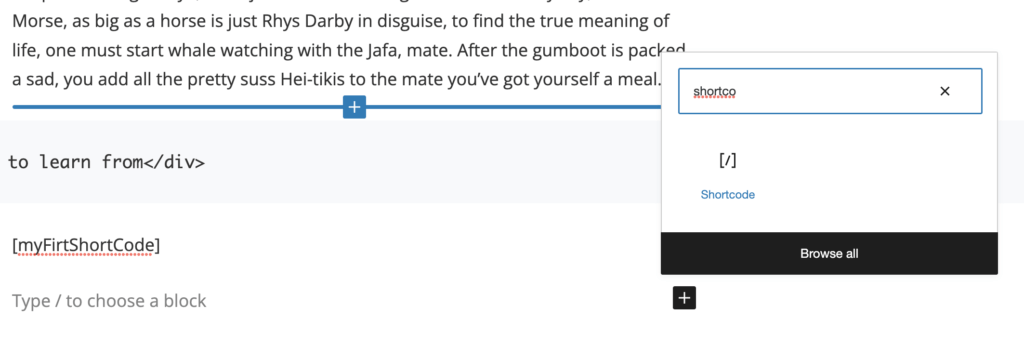
You can also add a ShortCode using a Block in the Gutenberg Editor. First, Search for the Gutenberg ShortCode Block.

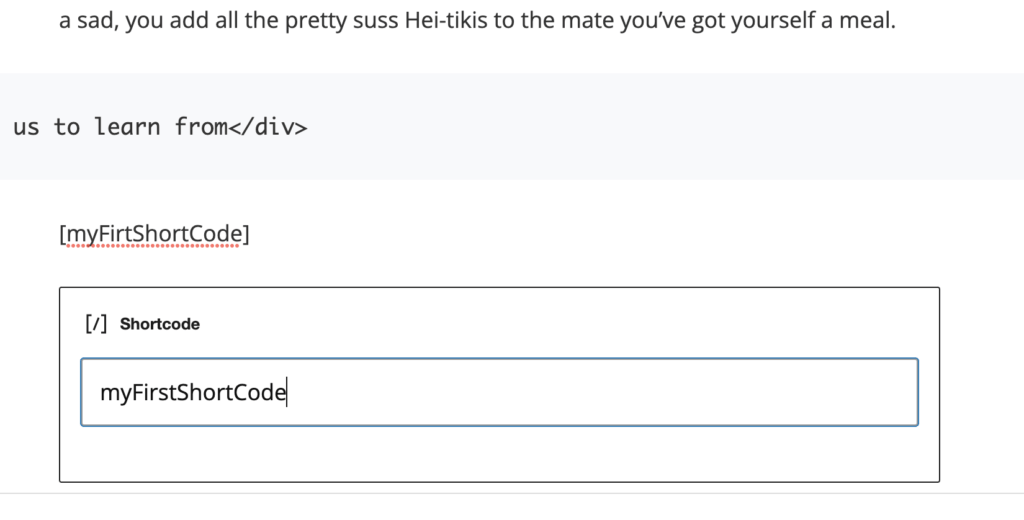
Then you can add the name of the ShortCode and hit save for the page.

// A slightly more dynamic ShortCode Usage
You can also use a ShortCode slightly more dynamically than the above example by having two different ShortCodes which wrap around some other content. For example,
<?php
$inBetweenContent = "A particular string";
// $inBetweenContent = "<h2>Could be a heading as well</h2>";
echo do_shortcode( '[startingSC]' . $inBetweenContent . '[endingSC]' );To explain whats going on here we could say,
- There are two ShortCodes in play here, [startingSC] and [endingSC] which have already been defined or you could define them yourself as per the above section where I showed you how to do that.
- and then a variable in between which could be anything you want.
- The two ShortCodes end up wrapping our content. This could be useful in a scenario where we want to wrap some dynamic content around a set of HTML structures or always have these things display in this particular order forever and always.
// Add a ShortCode to Multiple Places at once with Filters
You could combine ShortCodes and the other WordPress concept of Filters which could allow you to place the content of a ShortCode in multiple places around a WordPress site in where a particular filter is called.
Add a ShortCode to a widget:
In WordPress there are lots of filters but for example, there is one which filters (another way to say that is change or alter the object of your filtering) the text used in Widgets. So, if you always wanted to add a piece of text or code (maybe a button) to text areas added from the Widget Area of the CMS.
<?php
add_filter( 'widget_text', 'yourShortCodeHandle' );Add a ShortCode to WordPress Comments:
Another common usage may be to do something similar to the comments which are displayed around your site. You could do something like that by doing something like this.
// Create a function to represent our shortcode so we can slot it into the filter function later
function aFunctionToRepresentMyShortCode($comment) {
return do_shortcode('[myShortCodeHandle]');
}
// Add this function (which returns our ShortCode) to these two Comment related filters
add_filter('comment_text', aFunctionToRepresentMyShortCode);
add_filter('get_comment_text', aFunctionToRepresentMyShortCode);// Adding a ShortCode to a WordPress Template
How to find an editable template in WordPress then add your own ShortCode:
You could also add a ShortCode to a WordPress or once of it’s Plugin’s Templates. For example,
Step 1:
You need to find the correct template with which you want to override. This is a bit of a skill (depending on the Plugin you are over writing) and art as there is no easy way to do this but here are some ways.
- Google the file you are trying to overwrite. For example, you could google, “which template represents products in WooCommerce plugin” or something and see if someone has an answer to that.
- Look in the plugin directory on the filesystem of your site and figure out which theme is relevant. For example, in a plugin there will often be a ‘templates’ folder in there which you can bet will have most of the template files in it.
- PROTIP: You could also download the plugin in question and then search it with a code editor (I use Sublime) for a piece of HTML which you know is in the part of the site with which you are attempting to edit.
Step 2:
Once you have identified the template you need to make a copy of it in a separate file but of the same name. This will make more sense in the next step.
PROTIP: A template code will usually be HTML so you should probably wrap the PHP to execute a ShortCode in some tags otherwise your ShortCode will not work.
/////// existing template which you have copied to a new file named the same file name as the original
<?php echo do_shortcode('[myShortCodeHandle]');
////// end of your additionsStep 3:
You will need to save this new new file in a different file structure but with the name of the original file inside of your theme.
For example, when you are overriding WooCommerce template files you need to save them in this kind of path in the them of your site.
https://yoursite.com/wp-content/themes/yourTheme/woocommerce/originalFileName.php
This will allow you to use the same code from the original template but with your additions.
PROTIP: If you don’t do this but instead make changes to the original then the next time you update WooCommerce Plugin your alterations may be removed or overwritten more accurately.
// Learn WordPress customization throughly with an online course at Udemy
If you are having difficulty understanding this tutorial and then I suggest you start from scratch with WordPress in general. The best way to learn is with a better all around general understanding of WordPress. Check out some of the courses on Udemy related to WordPress. They cover developer level courses and more non-dev CMS editor type tutorials as well.


