In addition to choosing a theme you should also consider using a Page Builder Plugin or the Gutenberg Editor (default page builder in WordPress) which augments any theme you have. I’ll explain the difference between these here in this article and walk you through how to choose a Page Builder and a Theme of your choice.
- What is a Theme?
- What is a Page Builder?
- What is Gutenberg Editor in WordPress?
- Which one is right for me?
- Additional Plugins which help with Page Builders and Themes (ACF)
What is a Theme in WordPress?
A Theme in WordPress is a plug and play piece of software (both free and paid are available) which allows you do add a certain ‘aesthetic’ or ‘design’ to your site. This is a design, in a general sense, done using certain fonts, spacing, color themes etc. Specific features of your site, for example a slider or a particular page layout, are influenced by this general level of aesthetic.
Some theme’s will include some of their own specific ‘functionality’ like a particular slider or page layout or other such ‘widget’ or ‘block’ as they are often called in WordPress but also the theme may not. It just depends which theme you decide to use and what the creator (aka Theme Developer) has built for you to use in that theme.
PROTIP: A Theme Developer is a single developer or perhaps a company who specifically design themes for WordPress. They are not the same as a Developer of Designer which you may hire as a third party to help you do specific work on your site if you are unable to code or design the solutions yourself. WordPress Business Owners often hire developers and designers to execute certain work they can’t or don’t want to do themselves.
The next thing to do is to learn a little more about finding a WordPress Theme or check out some of my favorite themes.
Customizing a theme?
If you have installed a theme and want to add some of your own customizations whether they be color scheme changes or adding particular functionality like a specific page design or slider (feature) you can customize the them in several ways.
The most basic of which is to use the ‘Customize’ area of your WordPress Theme which you can access by logging in and then, in the left hand menu, going to ‘Appearance’ -> ‘Customize’ and using this area to execute any alterations you can. the Theme developer will have allowed you certain abilities here but they are mostly basic and not very extensive customizations.
Here are some nice ‘jump off points’ for you if you want to customize a theme and learn more about this but read on if you want to understand more about how Page Builders and Theme work together to give you an ultimate and useful set of both functionality and design.
- Install and Customize a Theme in WordPress
- How (and where) to write CSS in WordPress
- Learn complete set of customization techniques for WordPress
- Classic vs Block Themes
- Some of my favorite themes
What is a Page Builder?
A Page Builder is a plugin which allows you extra and complex ability to create new page templates as well as particular features (blocks or widgets). These plugins work in addition to the theme. For example, if you install a theme of your choice and also Elementor you can use the ‘high level’ fonts, design and color scheme from your theme and use Elementor to add various and complex page designs and specific features to your site.
PROTIP: Blocks are the WordPress Parlance for ‘feature’. For example, a slider is a feature and you can get a Block to do this also. A concertina FAQ could also be a Block and is also a nice feature of a site. A Page template refers to the aesthetic of the page that ‘goes around these particular features.
There will always be some ‘bleed’ between the functionality with which a particular theme uses and a ‘Page Builder’. For eg you can change fonts and colour schemes for the entire site from within Elementor or the Theme often times. In this way there are multiple places for you to edit this. be smart and try to use one or the other so you know where to make your setting changes in future. In general its probably best to use the Page Builder if you have one.
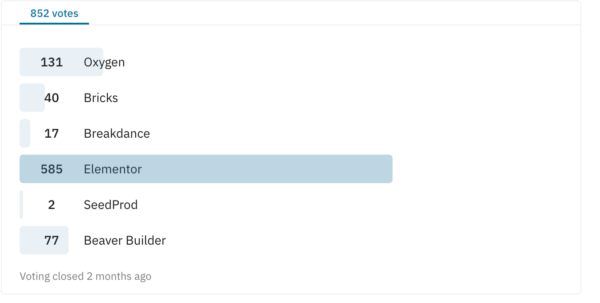
There are many different Page Builders but the most popular are Elementor and Oxygen as given by this recent WordPress Poll in the WordPress Reddit Group where many WordPress Developers and CMS Users discuss various WordPress topics.

What is the Gutenberg Editor?
The Gutenberg Editor is not the theme and is not a page builder specifically although it also bleeds over into the same functionality that themes and page builders do.
Gutenberg is the WordPress Core’s default way to add features and text and blocks or widgets to a site. A Page Builder Plugin can be considered a third party piece of software and Gutenberg part of WordPress’s ‘out of the box’ functionality.
Gutenberg at this time is not quite as extensive as the Page Builder Plugins in that it doesn’t allow you to create custom Page Templates yet but more allows you to add specific features like sliders or quotes or text or concertina elements to your pages within the Page Templates allowed by your theme.
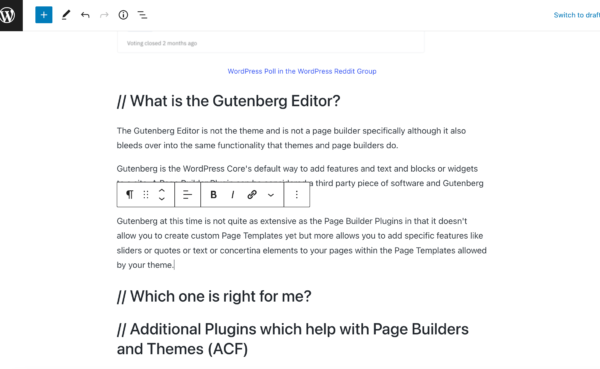
For example, the Gutenberg Editor, which I use for this page within the wider theme, looks like this and is accessible via the CMS.

In the above image we can see that I can add headings and text and images. When editing or adding new content to the page I can select from a particular ‘Block‘ like a ‘Paragraph Block‘ or an ‘Image Block‘ or ‘Embed a You Tube Video Block‘. In this way I can build up the content of a page and publish it to the site.
Which one is right for me?
Given that the landscape of Themes, Page Builders and WordPress’s Core Functionality being Gutenberg is quite confusing for new comers to WordPress (both developers and CMS users) let’s look at some common scenarios which you might fall into and we’ll let this guide us on which one(s) is right for you.
Beginner level WordPress Person:
I suggest you use a Basic Theme and the Elementor (or perhaps Oxygen) Page Builder Plugin in order to build your site. This easily will allow you to build any page template or specific feature (aka block) for your pages and site in general. These are also quite well documented and you can more or less Google whatever you like or is stuck jump into the WordPress Reddit Group where you can ask whatever question you like. The people in this group have vast experience using Elementor in WordPress.
If you have a very simple Blog or Ecommerce site and want a very simple design:
If your site is very simple like you have just a simple blog website (like this one) or perhaps sell some basic products like t-shirts or something without much customization required AND in addition you want a bare bones (ie lots of white space not much images and design features) design then you could combine a simple (and free) theme with the Gutenberg Editor and have more than enough functionality for what you need. This is the approach I take to this particular site. In this case just find a simple themes and start to build your pages out as you please.
Advanced Level:
If you are able to build your own Blocks (ie with REACT Javascript) then you could also consider using a simple (or complex as you please) theme and build your own blocks to reuse when you need. In this case you are likely a web developer who is using WordPress for their client sites. There is more work upfront to create the blocks but in the long run you have a reusable piece of code (not repeating ourselves is the name of the game in programming after all) that you can use over and over again on client sites.
Some WordPress Developers also use Elementor to do this which is entirely possible. You will need to learn how Elementor does it’s particular workflows as they will be different from simply adding some CSS in a CSS file and using GIT to update your project (for example from a non WordPress Developer flow) but once you are familiar with Elementor is is quite powerful especially in combination with Advanced Custom Fields (ACF) which I talk about below.
Additional Plugins which help with Page Builders and Themes (ACF)
ACF is a plugin which allows you to, from the WordPress CMS (ie no PHP or MYSQL), add additional fields to the Database for use in your custom themes and blocks. ACF in combination with Elementor is the combination of choice for many advanced users of WordPress.
You can read more about how to use ACF here or read a Reddit Thread by developers on this topic and read for yourself how ACF works with the various Page Builders here.