Overriding a WordPress theme, without losing your edits later, requires you to create what is known as a ‘child theme’ in WordPress. You can do this via a plugin (easy) or by manually creating a set of files and uploading it as you would any normal theme (possible but harder).
In this article I’ll show you how to do both of these.
Table of Contents
- What is a child theme and why do I need one?
- Creating a child theme with code
- Creating a child theme with a Plugin
- Learn WordPress customization throughly with an online course at Udemy
What is a child theme and why do I need one?
A child theme allows you to override existing theme files without the changes themselves being overridden when the theme is next updated. You really need to do this otherwise you are likely to lose your alterations. This is because themes often auto update or require a manual update at some stage to be secure from hackers and update to any new features the theme provider has allowed.
The below is a summary of the WordPress documentation on this same topic.
Creating a child theme with code
Step 1:
Create a new folder at https://yoursite.com/themes/wp-content/themes/parentThemeName-child/. This folder will house our new child theme and its files including the template files we want to override.
NOTE: Its best practice to name your child theme folder after your parent theme but with a ‘-child’ at the end for eg, ‘parentThemeName-child’
Step 2:
Then create a new file at, https://yoursite.com/themes/wp-content/themes/parentThemeName-child/style.css, with the below content pasted in at the top at.
NOTE:
- Remove and replace the bolded info in the code below to suit your needs.
- The ‘Theme Name‘ and ‘Template‘ are mandatory. The later should be lower case.
/*
Theme Name: your parent theme name Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: yourparentthemename
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyfifteenchild
*/Step 3:
Create a file called functions.php at https://yoursite.com/themes/wp-content/themes/parentThemeName-child/functions.php
Depending on your parent theme you will need to add different code to this file. Go to the parent theme’s functions.php and inspect it. It will be at something like, https://yoursite.com/themes/wp-content/themes/parentThemeName/functions.php
In your parent’s functions.php you need to search inside of it for the line where it adds the parent themes style.css. We will inspect this code in the below steps and based on how it is formed we will take different steps.
For example, a recent parent theme I worked on loads its style.css using the below code. Its this kind of code we need to inspect int he next steps.
wp_enqueue_style( 'parent-css', get_stylesheet_directory_uri() . '/style.css', '', $randomNumber, false );If your parent theme… (select whichever applies to you):
OPTION 1
If your parent theme loads both the child themes style.css AND the parent themes style.css then you do not need to add anything further in this step and you can move onto ‘Overriding an existing WordPress theme template‘.
NOTE: If you can only find reference to once style.css file then you can assume it is only loading one. In the above example it is only loading one and hence we would need to add something in the following steps before moving onto ‘Overriding an existing WordPress theme template’.
OPTION 2
If your parent theme loads the parent’s style.css with either get_template_directory() or get_template_directory_uri() then add the below code.
NOTE: Make sure to modify the parent themes name for your own circumstance.
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( 'parenthandle' ),
wp_get_theme()->get('Version') // this only works if you have Version in the style header
);}OPTION 3:
If your parent theme loads the parent’s style.css with either get_stylesheet_directory() or get_stylesheet_directory_uri() then add the below code.
NOTE: Make sure to modify the parent themes name for your own circumstance.
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parenthandle = 'parent-style'; // This is 'twentyfifteen-style' for the Twenty Fifteen theme.
$theme = wp_get_theme();
wp_enqueue_style( $parenthandle, get_template_directory_uri() . '/style.css',
array(), // if the parent theme code has a dependency, copy it to here
$theme->parent()->get('Version')
);
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( $parenthandle ),
$theme->get('Version') // this only works if you have Version in the style header
);
}Step 4:
The things we’ve done above are the minimum required to create a theme but you can add more if you desire depending on your needs.
At this point you can save the set of files you’ve created that make up the child theme and compress them into a .zip format.
At this point you can upload it to your WordPress Site.
- Go to this page in your WordPress installation, https://yoursite.com/wp-admin/theme-install.php?browse=popular
- Select the ‘Upload Theme‘ button in the top left.

- Then select the ‘Upload File‘ button and select the .zip file which represents your new child theme.
- Click ‘Install‘ to upload the file to your site and install the child theme.
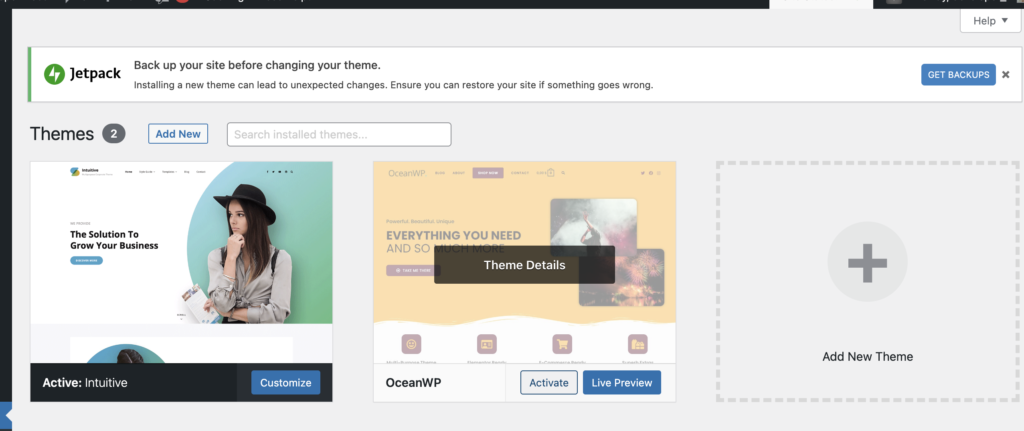
Step 5:
Now we just need to activate the Child Theme so WordPress knows that it is the once to use.
- Go to your Themes area at, https://yoursite.com/wp-admin/themes.php and find your new child theme in the list of themes presented to you.
- Click on the ‘Activate‘ Button and you have completed activating your child theme.

WordPress will from this point on use much of the parent theme to render the site in the front end (html, CSS and JS) except where you have written code in the child theme to override the parent theme code.
Creating a child theme with a Plugin
If you are not interested in coding and instead want to use a plugin to create a child theme then you can do so with the Child Theme Configurator Plugin.
As per their own instructions you can do the below with this plugin,
Select an action:
Select a Parent Theme if creating a new Child Theme; select a Child Theme if configuring, duplicating or resetting.
Analyze Child Theme – Click “Analyze” to determine stylesheet dependencies and other potential issues.
If creating a new Child Theme, name the new theme directory; otherwise verify it the directory is correct. – This is NOT the name of the Child Theme. You can customize the name, description, etc. in step 7, below.
Select where to save new styles:
Select Parent Theme stylesheet handling:
Customize the Child Theme Name, Description, Author, Version, etc.: (Click to toggle form)
Copy Parent Theme Menus, Widgets and other Customizer Settings to Child Theme: – NOTE: This will overwrite any child theme options you may have already set.
Click the button to run the Configurator.
IMPORTANT: Always test child themes with Live Preview (theme customizer) before activating!
Child Theme Configurator Plugin
Learn WordPress customization throughly with an online course at Udemy
If you are having difficulty understanding this tutorial and then I suggest you start from scratch with WordPress in general. The best way to learn is with a better all around general understanding of WordPress. Check out some of the courses on Udemy related to WordPress. They cover developer level courses and more non-dev CMS editor type tutorials as well.