You can create a custom page template in WordPress if you can add a new php file to your theme and add some specific HTML and PHP content to it. You can’t easily do this from the CMS so you will need to edit files on the server or FTP or use GIT to complete this task. In this article I’ll show you how
Table of Contents
- What is a page template?
- How can I create my own Page template in WordPress?
- How can I override existing WordPress templates?
- Learn WordPress customization throughly with an online course at Udemy
What is a page template?
A page template in WordPress is a file(s) in your WordPress installation which WordPress uses to render the information on your site to your users. It contains HTML and PHP and if you know how to write in these languages you can edit or write your own versions of these in your own site.
How can I create my own Page template in WordPress?
You would need to create a new file at the root of your WordPress’s theme at a path similar to the below in your own installation, https://yoursite.com/themes/wp-content/themes/yourtheme/newPageTemplate.php.
This file can hold whatever HTML and PHP which you like but it MUST have the line below.
PROTIP: if you don’t add this line then the WordPress CMS will not be able to recognize it and you won’t be able to ‘select’ it in the following steps.
<?php /* Template Name: newPageTemplate */ ?>Once this is done you can go ahead and add any HTML and PHP to it that you would like to represent your new page.
NOTE: You probably want to add some standard WordPress functions in here like the below but this does depend on what you are doing with this page specifically. If you more or less want a similar page to the others in your site but want to simply remove a few aspects then you should copy the code inside of https://yoursite.com/themes/wp-content/themes/yourtheme/page.php and then edit the resulting content to get what it is that you’d like.
Once your edits are complete you can go ahead and save the file and use the template.
You could now go to your CMS and on the left hand side click ‘Pages’. Then ‘Add New’ and add your page content.
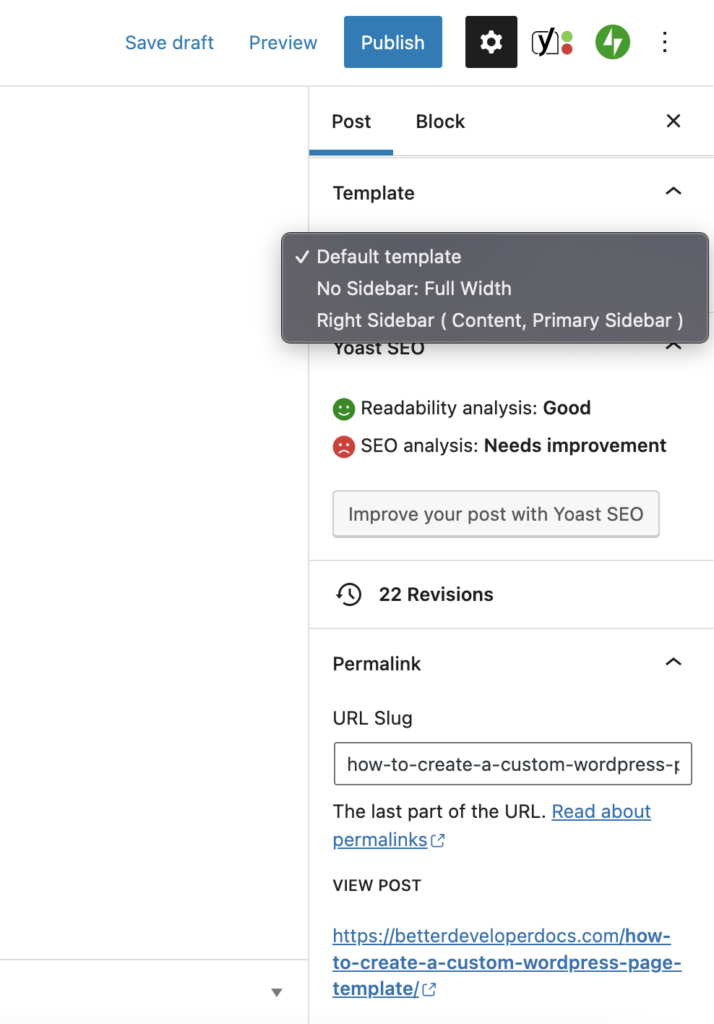
On the right hand side of the Page CMS there will be an area where you can choose to render the page with our newly created template. You should see something like the below. Click into the dropdown and select your new template. Then save it in the CMS and then go to preview the page on the front end.

How can I override existing WordPress templates?
Existing templates in a WordPress theme will need you to create a child theme which is an extra step that creating your own custom template as per the above instructions however, isn’t too hard to do. I’ll walk you through it and overriding the template in this part of the article.
Creating a Child Theme in WordPress (using code or plugin):
A child theme allows you to override existing theme files without the changes themselves being overridden when the theme is next updated. You really need to do this otherwise you are likely to lose your alterations. This is because themes often auto update or require a manual update at some stage to be secure from hackers and update to any new features the theme provider has allowed.
Overriding an existing WordPress theme template:
Once your Child Theme is set up you can start back at this point.
The hard part is done at this point. In order to override a file in the original parent theme then you simply need to recreate that file in the child theme with the same folder structure and file name. WordPress will know to use this file instead of the parent themes one.
An example might be something like, archive.php. This file, in the original parent theme is more than likely at the root of the parent theme folder. As such you can add your replacement version to the root of the child theme.
- Parent location: https://yoursite.com/themes/wp-content/themes/yourtheme/archive.php
- New child theme location: https://yoursite.com/themes/wp-content/themes/yourtheme-child/archive.php
Once you’ve create this new file add your specific code to it and upload it to your site and load that page in the front end to see its results.
PROTIP: Often times you can copy the old archive.php as a base to then make your alterations on top of before uploading. Not 100% necessary but that would be what most people need to do.
Learn WordPress customization throughly with an online course at Udemy
If you are having difficulty understanding this tutorial and then I suggest you start from scratch with WordPress in general. The best way to learn is with a better all around general understanding of WordPress. Check out some of the courses on Udemy related to WordPress. They cover developer level courses and more non-dev CMS editor type tutorials as well.