Here are 3 ways for all levels of developer (or non developer) to hide the add to cart button UNLESS the user is logged into your site using PHP, CSS and Jquery to cover all your bases.
Table of Contents
- Using PHP Only
- Using CSS Only
- Using jQuery Only
- Learn to customize WooCommerce Fully with an online Udemy Course
Using PHP Only
If you aren’t comfortable editing your functions.php code (located at yoursite.com/wp-content/themes/yourThemeName/functions.php) in FTP or on the server or indeed in GIT then this might not be the option for you. If you’re more comfortable editing code from your CMS then keep reading because there are some other methods you could use without the need for PHP.
If youre happy editing PHP then the below code will,
- Check if there is a user logged in…
- and if so ‘tell WooCommerce’ that no products are purchasable and therefore not allow the add to cart button to be printed to the page.
// other code in functions.php above this line
function removePurchaseability($is_purchasable, $product) {
// first check if use is logged in
$isLoggedIn = is_user_logged_in();
if(true == $isLoggedIn){
// return true for users who are logged in and hence show the add to cart button
return true;
}
// For those which are not logged in we return false which will effectively remove the button
return false;
}
// this line also needs to be added so WordPress knows to add the above function at the right time in the processing of a page
add_filter('woocommerce_is_purchasable', 'removePurchaseability', 10, 2);Using CSS Only
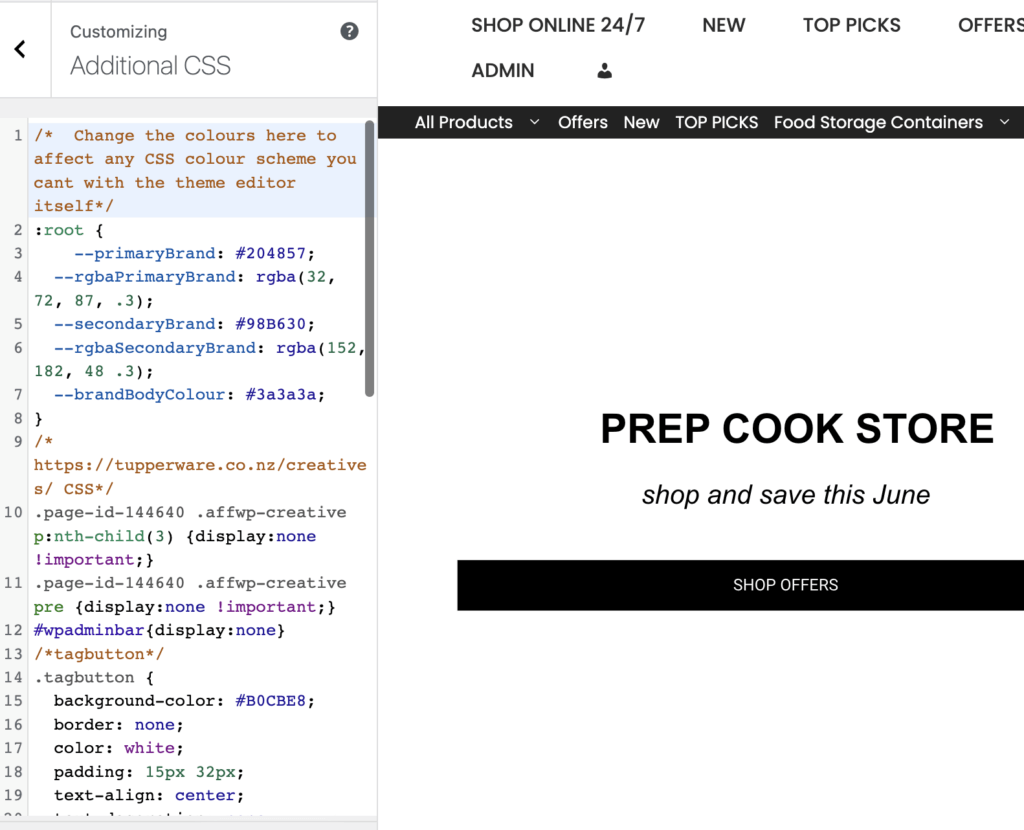
You can add the below CSS without using functions.php and the code will instead go in the ‘Customisation Area‘ for CSS in your WordPress CMS.
You can find the area here for most sites: yoursite.com/wp-admin/customize.php?return=%2Fwp-admin%2F. Once you are there you can click on the ‘Additional CSS’ tab and add the below code.

body a.add_to_cart_button {
display: none !important;
}
body button.single_add_to_cart_button {
display: none !important;
}
body.logged-in a.add_to_cart_button {
display: block !important;
}
body.logged-in button.single_add_to_cart_button {
display: block !important;
}Once this has been added make sure to hit the ‘Publish’ button above the left side panel where you added the CSS and then go to your shop or product page (wherever you want the add to cart button to be removed) and refresh it. If this doesn’t work then make sure to read the below note about caches and conflicting CSS which is a common reason why CSS doesn’t take straight away.
The reason this works is because WordPress adds a specific class to the body tag (an HTML tag all websites have) which notes that a user is logged in. This is so developers and coders and you can add your own custom CSS for just this kind of scenario. Handy huh?!
On top of this CSS is cascading and has a system of priority. Thus, by having the more specific (to gain higher priority) after the less specific selector we can have one override the other. Simples. You can read more about CSS priority here.
- There are some caveats to this code working:
- Remember to refresh any caches you have running: In CSS you can sometimes have difficulty getting CSS to ‘stick’ as there can be a few barriers to this. If the above CSS doesn’t work then make sure you have cleared any caches or CDN caches that you may have running and also make sure to do a hard refresh of the browser to make sure the new CSS is ‘seen’ by the browser when you.
- Remember that CSS can Conflict: The above CSS may not work if you have other CSS that overrides it. That is, has a higher priority than the CSS I’ve given you here. Each project is different so this may not work in this scenario. The fix is probably to write some further CSS, or perhaps even remove the other CSS or perhaps again to use one of the other methods. If you can’t tackle this then ask your nearest friendly developer to help.
- Does this work on all pages? This has been tested on the /shop (product categories pages also as they are similar) and the single product pages of a WooCommerce page and as such if there are other add to cart buttons on other pages I cant say for sure its 100% but the general theory of the CSS should work with other HTML structures for the button also. You’d just need to see what the new html element is and apply a similar set of CSS.
PROTIP: You could also add this to your style.css file also in your CMS but the above method should work for most scenarios.
Using jQuery Only
Using the same logic as the CSS method above we can add some jQuery to achieve a similar thing. Take the below code and paste it into the footer of your theme. I’ll explain how.
Cop the below code…
// <?php wp_footer(); ?> This line exists already in your footer.php. Paste below this line
<script type="text/javascript">
jQuery(document).ready(function($) { // this line will avoid conflicts but you could remove if there are no conflicts
$('body.logged-in a.add_to_cart_button').hide();
$('body a.add_to_cart_button').hide();
$('body button.single_add_to_cart_button').hide();
$('body.logged-in a.add_to_cart_button').show();
$('body.logged-in button.single_add_to_cart_button').show();
});
</script>
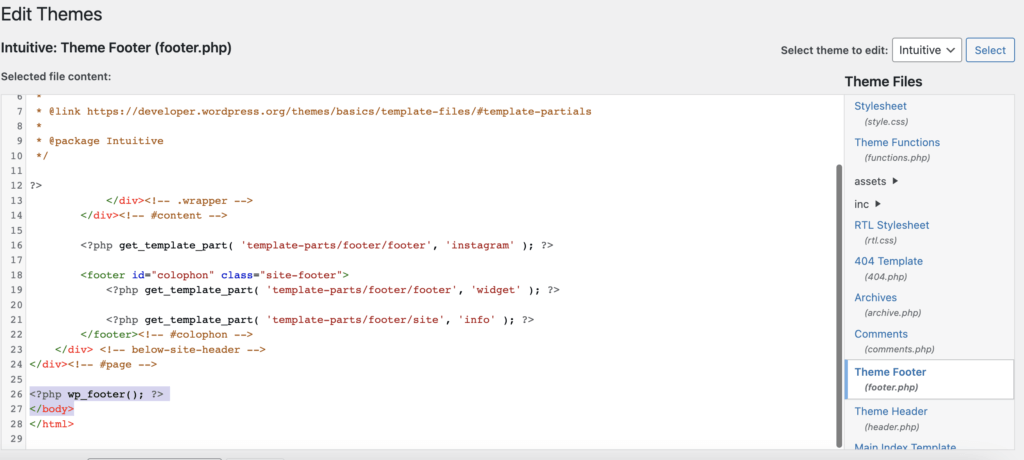
// </body> This line exists already in your footer.php. Paste above this linePaste this code into the ‘Theme Footer’ or footer.php file as it is known. You can find this code in your ‘Edit Theme’ area of your WordPress CMS and then hit ‘save’.
You can find the theme editor at a link similar to this… yoursite.com/wp-admin/theme-editor.php when you are logged in.

Once saved you can go to the front end of your site (public facing part) and hard refresh the page. You should see that when the page has finished loading then you are not able to se the add to cart buttons when someone is logged in.
Testing to make sure:
You can open an incognito window (which will have no login details from your session) in order to double check the button works only when you want it to. That is, when someone is logged in vs logged out.
Learn to customize WooCommerce Fully with an online Udemy course
If you’d like to know more about how to customize WooCommerce completely check out these courses from Udemy which are low cost, online and have been completed by thousands of people.


