You can hide the price in WooCommerce by either adding custom PHP, jQuery or CSS to your site. In this article I’ll show you how to do all three for developers and non-developers.
Quick Links
HIDE PRICE WITH PHP
Copy and paste the below code into your functions.php file. This is in your theme folder. You could either edit it via FTP upload, GIT or for non-developers use the CMS to find your functions.php file at a URL similar to this, yoursite.com/wp-admin/theme-editor.php?file=functions.php&theme=intuitive.
If you’re doing it in the CMS obviously just save the changes after adding this to the end of the file after all the other code. This will ensure you don’t add it without breaking it.
NOTE: Make sure to replace the product IDs in the array with your own specific product IDs.
PROTIP: You can find specific product IDs by going to your product page in the CMS, clicking on the individual product and then look to the URL once the specific product page has loaded.
Product Page in CMS can be seen here: yoursite.co.nz/wp-admin/edit.php?post_type=product
After you click on the specific product in the list in the product page you’ll be presented with a page for that specific product. Then look at the URL which this page uses and you will see the product ID in there (eg…post=123456… in the URL) which you can reference in the below array to hide it specifically.
The URL will look something like this, yoursite.co.nz/wp-admin/post.php?post=123456&action=edit
Copy the part which has 123456 in it as this is the product ID.
add_filter( 'woocommerce_cart_item_subtotal', '__return_false' );
add_filter( 'woocommerce_cart_item_price', '__return_false' );
// the above two will remove the prices from anywhere in the cart or checkout which is also necessary to make sure you hide the prices on cart and checkout areas
add_filter( 'woocommerce_get_price_html', function( $price, $product ) {
$hideTheseProductIds = array(123456,321); // you need to replace these numbers with your own product ids with which you want to hide prices on
if ( in_array( $product->get_id(), $hideTheseProductIds ) ) {
return '';
}
return $price; // Return original price
}, 10, 2 );HIDE PRICE WITH CSS
Its sometimes convenient to hide these with CSS also just incase you don’t have access to the functions.php. In this case you can also do this with CSS. Take the below code and add them to the Customize Area of your CMS or to the style.css file which can also be edited in the same places.
Copy the below CSS code which will hide the prices on product pages, shop (and category) pages and in cart and checkout areas.
NOTE: Make sure to replace the specific product ID with your own specific product IDs you want to hide. See above for how to find the actual product IDs in the CMS.
PROTIP: You can find the customize area of the CMS at a URL similar to this, yoursite.com/wp-admin/customize.php?return=%2Fwp-admin%2Fedit.php%3Fpost_type%3Dpost, and then find the Additional CSS Tab and add the below CSS at the end of this left hand side sidebar.

.post-123456 span.woocommerce-Price-amount.amount,
.post-123 span.woocommerce-Price-amount.amount
{
display: none !important;
}HIDE WITH JQUERY
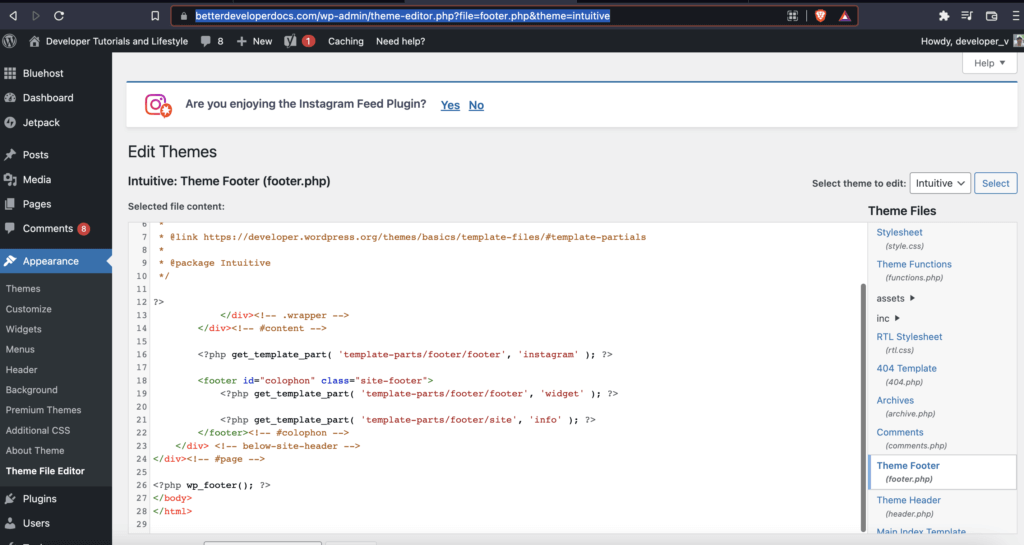
You can do something similar with jQuery if need be. Take the below code and add it to the bottom of the footer.php in the Theme Editor area of your CMS.
PROTIP: You can find the Theme Editor Area at a URL similar to this, yoursite.com/wp-admin/theme-editor.php?file=footer.php&theme=intuitive

<?php wp_footer(); ?> // this line already exists in the footer.php so this is just to show where to add it
<script type="text/javascript">
jQuery(document).ready(function($) {
$('.post-123456 span.woocommerce-Price-amount.amount').hide();
// $('.post-321 span.woocommerce-Price-amount.amount').hide(); add as many of these as you like
});
</script>
</body> // this line already exists in the footer.php so this is just to show where to add itLearn to customize WooCommerce Fully with an online Udemy course
If you’d like to know more about how to customize WooCommerce completely check out these courses from Udemy which are low cost, online and have been completed by thousands of people.