There are 3 ways that you could hide the prices on your WooCommerce site when a user is logged in using either CSS, PHP or jQuery javascript. In this post I’ll give you the code and show you where to add it (and alter it if needed) in order to achieve this.
// Table of Contents
- Hide with CSS
- Hide with PHP
- Hide with Javascript (jQuery)
- Learn to customize WooCommerce Fully with an online Udemy course
// Hide with CSS
Prices can be displayed in many places around a WooCommerce site so the classes used here may not be extensive enough but I’ll show you a way to add any additional classes you need to hide as you notice them around the site.
Step 1: Find the CSS Path to hide
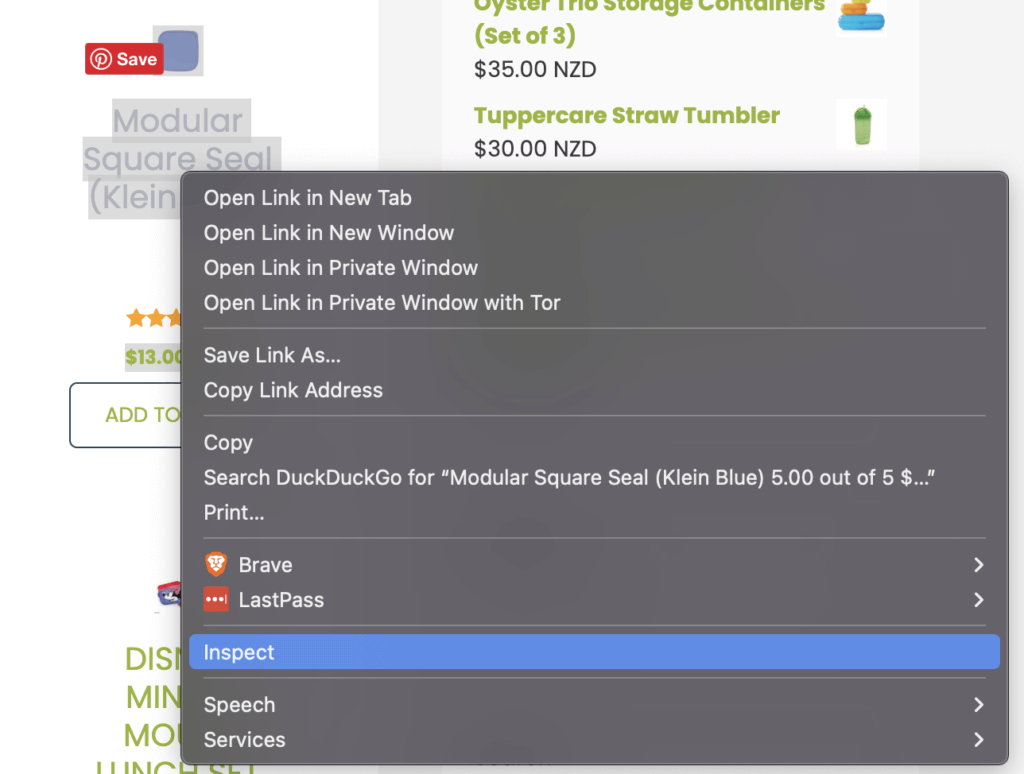
- Go to the page in the site (on your laptop or desktop) where the price is displayed and right click on the price HTML itself in the screen.
- Then select ‘Inspect’ (The below image is in Chrome but should be similar in other browsers).

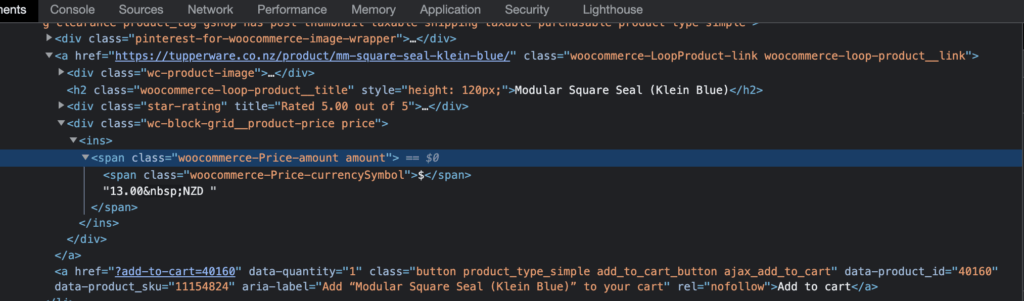
- A new part of your browser window will show itself and highlight the price HTML which you have clicked on ‘inspect’.
- You can then see in the new window the class name (ie div with “woocommerce-Price-amount amount” in our example) which we need to target in our CSS.

Step 2: Write CSS to hide the price?
NOTE: We are also going to utilize the fact that WordPress adds a class to the bogy tag of the HTML when someone is logged in. This will help us target only the logged in users via CSS.
// .logged-in .someOtherSelectorIfYouWantToDoMore,
.logged-in span.woocommerce-Price-amount.amount{
display: none !important;
}To explain this a little,
- ‘.logged-in‘ class is only shown when a user is logged in and is present on the body tag for any page when a user is logged in. This being present will allow us to target the price only when a user is logged in.
- the ‘span.woocommerce-Price-amount.amount‘ is the CSS selector on the HTML tag wrapping the price info and targets the price HTML specifically.
- We then tell the browser, with CSS, to hide with ‘display none’. The ‘!important’ attempts to override any other CSS with which may be on this particular peice of HTML
PROTIP: CSS is cascading and has a hierarchy. This means that the above method may need some tweaking in order for it to actually work on your particular site. Some things you could try to help with the cascading nature and hierarchy issues you may encounter are.
- Make sure to hard refresh to refresh the browser cache. Also if you are using a caching plugin you may need to clear it first before loading the page and seeing the new CSS take hold.
- To get around the cascading nature of CSS place this CSS at the very last place it can be. That will be at the end of the style.css file. I would normally put this inside the ‘Customize CSS’ area in the CMS but if you are not seeing it take it out of here and add it to the end of the style.css file. This will mean it should be the last CSS applicable and hence overwrite any other applicable CSS to that same HTML tag.
- To get around the hierarchy problem you just need to be more specific with your selector. Sometimes the CSS above may not take hold if there is a piece of CSS with equal or higher priority in the CSS files – even if you have placed it at the end of the style.css file.
- The more specific in terms of the hierarchy is just to add more selectors. The more specific set of selectors will be given priority.
- For eg, the span with class ‘.woocommerce-Price-amount .amount’ is wrapped inside another div with class ‘.woocommerce-loop-product__link’ so if we add this to our set of selectors then we can be more spceific.
// A more specific selector might would look something like
.logged-in .woocommerce-loop-product__link span.woocommerce-Price-amount.amount
{
display: none !important;
}// Hide with Javascript (jQuery)
A similar process can be followed to hide prices with Javascript (jQuery). You can follow the same process as in section 1 above to find the class names you need to hide but instead use the classes you find to write jQuery instead of CSS script.
The example from section 1 above could be re-written to be something like the below. You could add a new line for each new price which is displayed around the site.
You should add this code to your footer.php file which can be accessed in your CMS.
PROTIP: You can find the Theme Editor Area at a URL similar to this, yoursite.com/wp-admin/theme-editor.php?file=footer.php&theme=intuitive
<?php wp_footer(); ?> // this line already exists in the footer.php so this is just to show where to add it
<script type="text/javascript">
jQuery(document).ready(function($) {
$('.logged-in span.woocommerce-Price-amount.amount').hide();
// $('someOtherSelector').hide(); add as many of these as you like
});
</script>
</body> // this line already exists in the footer.php so this is just to show where to add it// Hide with PHP
NOTE: This is somewhat of a piecemeal approach to do only in PHP but you could combine the various approaches in this post to achieve what you want.
To remove the price via PHP on the cart, checkout and on product pages you can try this code – which returns an empty value in a particular hook which gets product prices around the site.
You need to add this code to your themes functions.php ideally at the end.
add_filter( 'woocommerce_cart_item_subtotal', '__return_false' );
add_filter( 'woocommerce_cart_item_price', '__return_false' );
// the above two will remove the prices from anywhere in the cart or checkout which is also necessary to make sure you hide the prices on cart and checkout areas
add_filter( 'woocommerce_get_price_html', function( $price, $product ) {
return '';
}, 10, 2 );// Learn to customize WooCommerce Fully with an online Udemy course
If you’d like to know more about how to customize WooCommerce completely check out these courses from Udemy which are low cost, online and have been completed by thousands of people.