In order to speed up your WordPress site you will need to analyze and fix,
- the size of your images,
- the amount of requests your theme and plugins makes,
- add a cache plugin,
- add a CDN plugin,
- potentially redesign some aesthetic aspects of the site,
- and potentially upgrade your hosting account.
Watch on YouTube Instead:
Table of contents:
- Why we don’t use Google Page Speed to test speed
- My Process to speed up a WordPress site
- Analyze your site using pingdom.com
- What to do with the analysis from pingdom.com
// Why we don’t use Google Page Speed to test speed
Google Page Speed should be thought of as a ‘menu is a restaurant‘ whereas the Pingdom Page Analysis Tools I use instead should be tough of as a ‘prescription from a doctor‘.
Google Page Speed offers a list of possible but not necessarily feasible options to reduce page speed on your site. For example, the section ‘render blocking javascript’ will always trigger if you have a JS include file on the page. Unless you are running a website with no JS then its not possible. I think Google Page Speed should be considered a list of best practices to execute as closely as you can but not like a prescription which is often how people try to think about it.
Pingdom Page Analysis Tools are on the other hand more similar to a doctors prescription. You can see the specific things which are at fault and you can try to minimize them without worrying about making it perfect according to best practice.
This isn’t a perfect analogy but in short I get people treating Google Page Speed as gospel when its really more of a highly detailed list of best practices in my professional opinion.
NOTE: Google Page Speed has been updated at this point so I’ll aim to check if I need to rewrite the above based on new features soon.
// My process to speed up a WordPress site
The way I speed up sites is described below. I have shaved seconds off page speed with the below process. I’ve started the process with the easiest wins (like images and requests) and towards the end used the more complex tasks. The aim is that you analyze your site, get a number (for eg 4.97s on laptop) and then use the below tips to at least half that but ideally get that under 1s (on laptop). You can go as far through the process as you want til you get to a better speed for your site.
// Analyze your site using pingdom.com
Step 1:
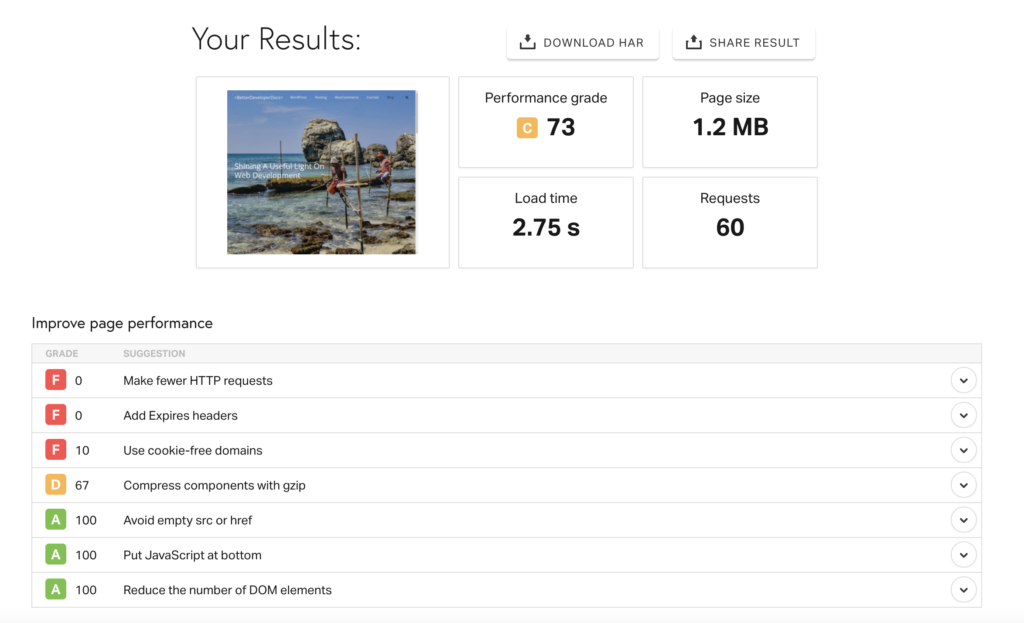
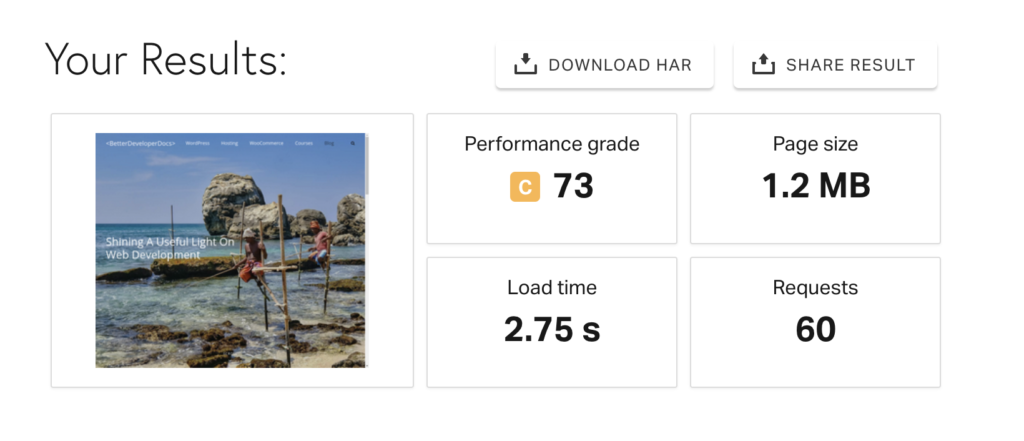
Use Pingdom to analyse your site.

Step 2:
Add your URL to the testing field. If you want you can select a server location which is similar to where you users/customers are from.

Step 3:
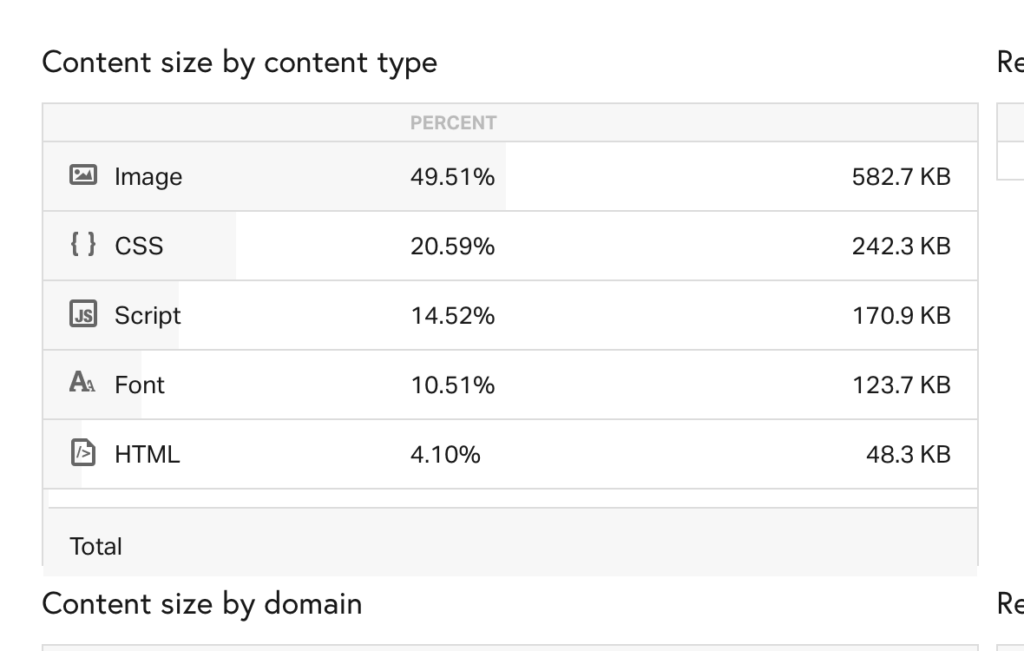
See what the dominant content type is on your website and we’ll slowly address them to speed up your site as we go.

// What to do with the analysis from pingdom.com
Content by size:
Images
- If it’s images then the answer is often to just reduce the size of the images on the page and get a compression plugin to further reduce the plugins.
- Remove unnecessary images from the page completely.
- I like to reduce the image sizes to something appropriate. Anything over 1280 px wide is probably overkill for most scenarios.
- Then I’d use a compression plugin like tnypng to do auto-compression on upload to further reduce the images.
Javascript/CSS/HTML:
Usually these aren’t an issue but if so then I usually deal with this in two ways. The first is to remove any unnecessary JS, CSS or HTML (see next section) by reducing the request count but also you could consider removing certain functionality from your page like chat widgets and other javascript functionality which might slow a page.
Request counts
If you want to go a step further then look at the request count number.
This is how many files the browser NEEDS to ask for in order to print the site to the screen. The lower the better but in some cases I’ve seen 300+ requests which will cause a severe slow down on your page load time. Aim for 100 or so or below as a general rule of thumb but go as far as you can.

Reducing Request Counts
In order to reduce these counts we can do a number of things.
- Remove any un-used and/or unnecessary plugins as these could be adding additional files to the page being loaded which are not necessary.
- If the JS and CSS files are coming from necessary plugins but these files are not needed on the particular page you’re trying to speed up then you can use Asset CleanUp Plugin to selectively remove these.
- The above clean up will combine certain CSS and JS files into one also so this will further reduce the requests per page.
PROTIP: Some themes and plugins are just plain inefficient, for eg Avada Theme in my experience, and hence the many files it loads are necessary with this particular theme or plugin. In this scenario consider changing themes or plugins for a less inefficient one.
Caches and CDN’s
Caches and CDN’s can help speed up the delivery of our site to the user. There are different kinds of caches available and a few different companies offering CDN’s.
Caches:
A cache in WordPress is usually implemented from a plugin but could also be done from your host company (eg Bluehost) depending on your kind of cache. They can cut seconds off of the page speed but aren’t suitable for all scenarios.
WordPress Caching Plugins:
A WordPress cache (similar to Asset CleanUp Plugin) will cache files and combine them into one or two files and as such is a sort of cache also. These help to reduce requests from browser to server and hence reduces the load of the page when it lessens the number of requests.
Server Side Caching:
NOTE: If the site relies on cookies as a main part of your functionality then server side caching isn’t for you as the cookies will be ‘frozen’ and not responsive in real time.
This is when the HTML for the page is ‘pre formed’ and sent to the user without asking the server for all the files (templates, JS and CSS for eg). This makes it fast because the browser just receives a pre made set of HTML instead of waiting for the 100 or so files to download each time.
Check out some of the server side cache plugins for WordPress here.
CDN’s:
A CDN is a Content Delivery Network which is more or less a way to house multiple versions of your site’s files (WordPress files themselves) around the world so that users from different parts of the world can get the files (its their browser which is getting them in reality) faster than if the site files were just on one server.
This works because the data that comprises your website files will need to travel less of a physical distance to get to your computer. We think of the internet being wireless but a key part of the infrastructure is actual physical cables running the length and breadth of countries and oceans to connect the internet.
Here is Google Search results for top WordPress CDN’s to check out.
Page design
Sometimes your particular theme builder or page design itself is simply inefficient. If the above things aren’t really working for you then you might have to consider altering the theme (and/or builder) or whatever plugin is being inefficient.
Getting better hosting
Your hosting can also play a particular role in page speed. A server is a specialized computer which is made to ‘serve’ files that comprise your website to the users browser who is requesting it.
If your hosting is poorly configured or they provide bad service then the time they take to send the files can be part of the issue as well. It’s also possible that your website has graduated to a level or functionality and/or amount of users to warrant an upgrade to its servers.
Check out our ‘WordPress Host Plan’ Selector tool which allows you to easily sift through the various hosting plans offered by the various companies because hosting plans can be difficult to compare easily and gets complicated.


