While the CSS syntax remains the same all the time you can add CSS to WordPress in multiple ways both from the CMS and from the code for developers.
Table of Contents:
- What is CSS?
- Adding CSS from the WordPress CMS (no coding required)
- Adding CSS from the theme (coding required)
What is CSS?
CSS stands for Cascading Style Sheet and is basically a ‘code’ or ‘script’ which allows you to add style to your HTML pages like color, different fonts, shapes and space like padding and margin. On top of this it can be used to create columns on the page and arrange the header, body of the post, sidebar and footer in WordPress. Importantly, it is also how we make a page ‘mobile optimized’ for users who want to view the page on smaller screens like various mobiles and tablet screens.
CSS is a script which you need some experience to write and understand how it works. A small example is,
h1{color:red}but you can go much farther with this by learning how to write CSS properly like a front end developer would. This can be very useful for WordPress users to make simple alterations themselves without having to engage a developer for basic tasks. You can learn how to write CSS for free or if you want a more dedicated course with tasks etc you can try a paid course on Udemy.
Once you know how to write CSS or if you have some CSS you would like to copy and paste from a tutorial or a developer then you can add this kind of script in several ways in WordPress which is what we will cover next.
Adding CSS from the WordPress CMS (no coding required)
You can add CSS to your site from within the WordPress CMS.
Customize area of your Theme
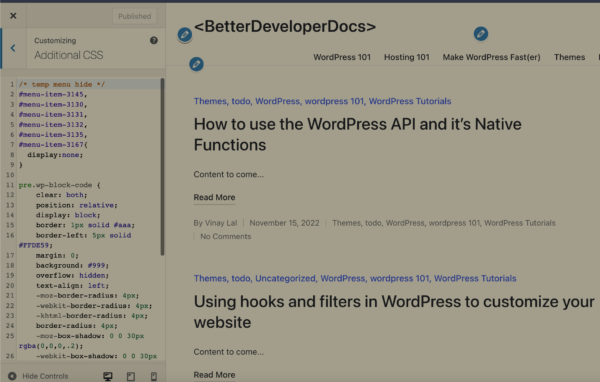
Most themes will allow you to add CSS from the ‘customize’ sub menu. To access this go to ‘Appearance’ -> ‘Customize’ -> ‘Additional CSS’ on the left hand menu after logging in.
The additional CSS tab looks something like this but isn’t present in all themes in WP as it depends if the Theme developer has included it or not. It’s very common though.

Theme File Editor
WordPress also has the ability to edit the theme files directly from the CMS which includes the ability to add CSS to the style.css file. In all WordPress themes there is a ‘main stylesheet’ for the them called style.css which you also add CSS to.
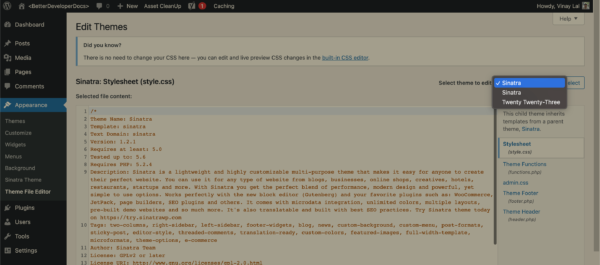
You can access the Theme Editor from the left hand menu once logged into the CMS by going to ‘Appearance’ -> ‘Theme Editor’ and then select the active theme int he top right.

On the left hand side, once you’ve selected the them of course, you can then select ‘style.css’ from the right hand menu which shows the theme file structure.
From there add your alterations or changes and save the file with the button at bottom of screen.
PROTIP:
- It’s best practice to edit the style.css file and any other theme file from within a ‘child theme’. This means you must create a child theme in relation to the ‘parent theme’. Doing this allows you to avoid having your changes overwritten the next time you update your theme – which is a common practice in WP.
- You can read about how to create a child theme here. Using the plugin version described there is quite quick – perhaps 20 minutes and you’re up and running. From there you can select the child them from the ‘Theme File Editor’ as described in above.
Adding CSS to the theme (advanced)
Editing style.css
Similar to the above section you can edit the style.css via another method as well. For example, you could upload a file via FTP or git or edit the file directly on the cPanel. See the note above on child themes on how to do this in a best practice way.
Editing/creating a completely new CSS file
If you want you can also add CSS in a different CSS file than style.css. The best way to do this is to add some PHP in the functions.php file to enqueue a new CSS file as per below,
wp_enqueue_style( 'testHandle', get_template_directory_uri() . '/assets/css/testHandle.css', array(), false , 'all' );And then create the testHandle.css file in whatever path you added int he above php code.
Add your CSS to that file and it will then be included in the site.