You can move WooCommerce notifications by adding some custom code in your functions.php and a custom JS file. In this article I’ll give you the code and instructions to do so on your WordPress site.
Table of Contents
- What are WooCommerce Notifications?
- How can you move WooCommerce Notifications?
- Learn to customize WooCommerce Fully with an online Udemy course
What are WooCommerce Notifications?
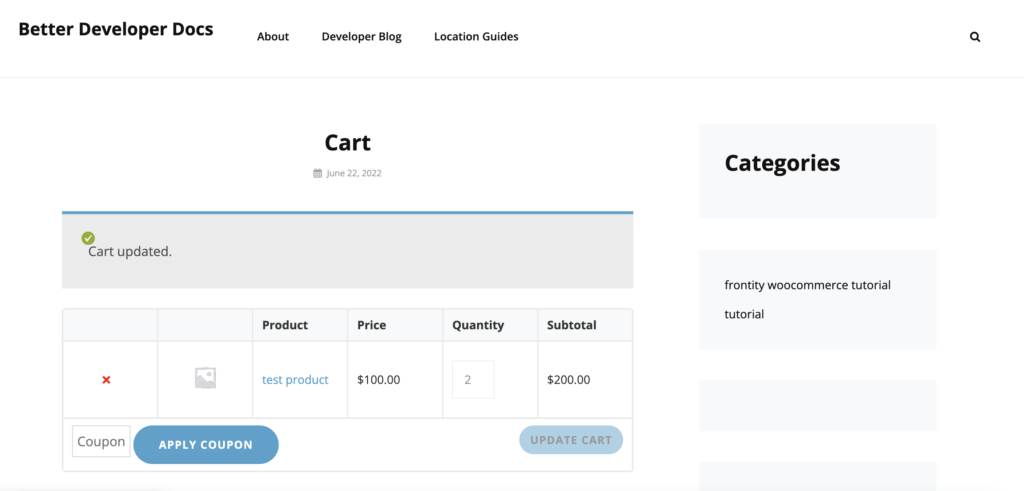
WooCommerce will give the user notifications on the cart and checkout page near the top of the page but below the menu and header HTML. They will give you various messages like errors or updates. For eg, a modification to the items in the cart or the application of a coupon.
While these are useful you may want to move them around which you can do in the below section.

How can you move WooCommerce Notifications?
Step 1:
WooCommerce doesn’t let you do this out of the box so we need to add some code to our https://yoursite.com/wp-content/themes/yourtheme/functions.php file in order to do this.
<?php
// The rest of your code inside of functions.php
function customScripts() {
if( is_page('cart') || is_page('checkout') ){
wp_enqueue_script( 'changeWCMessageLocation', get_stylesheet_directory_uri() .'/changeWCMessageLocation.js', array('jquery'), '1.0', false );
}
}
add_action( 'wp_enqueue_scripts', 'customScripts' );To explain this code a little bit,
- We are creating a function called customScripts() which hooks into wp_enqueue_scripts() core function.
- Inside this function we will add a script IF the cart of checkout page is loaded BUT only on these pages. If you want to add it to other pages you can add another condition to this logic statement.
- After this we use wp_enqueue_script() to add a specific JS file which will move our message to another spot.
Step 2:
Then create a file called https://yoursite.com/wp-content/themes/yourtheme/changeWCMessageLocation.js which will hold of jQuery.
jQuery(document).ready(function($) {
if ($('div.woocommerce-notices-wrapper').length) {
$('div.woocommerce-notices-wrapper').insertAfter('form.woocommerce-cart-form');
}
});To explain what is going on here,
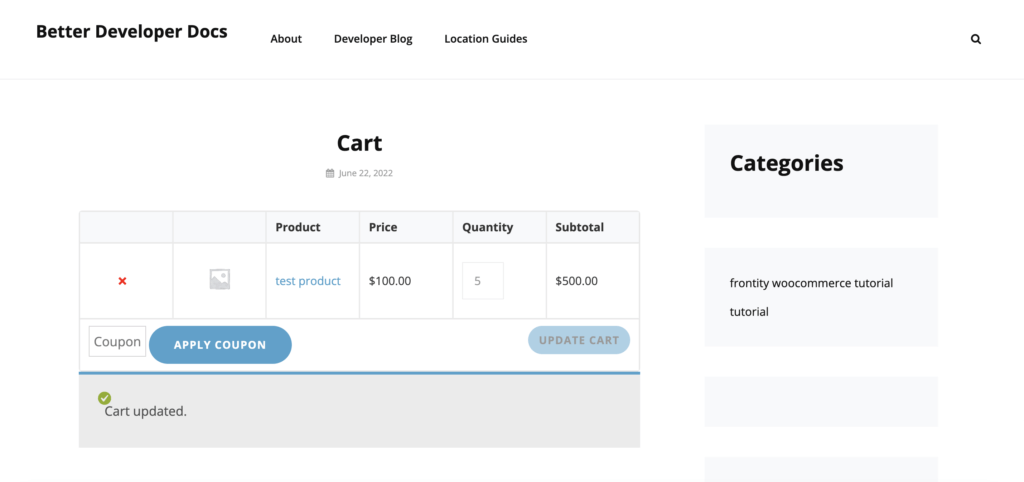
- If the selector ‘div.woocommerce-notices-wrapper‘ is present on the page then we will take this same selector (which has our message in it) and move it to another spot on the page.
- You can change where you’d like to move it by using a different selector other than ‘form.woocommerce-cart-form‘.

Learn to customize WooCommerce Fully with an online Udemy course
If you’d like to know more about how to customize WooCommerce completely check out these courses from Udemy which are low cost, online and have been completed by thousands of people.