You can edit the footer in a WordPress site in various ways either
- in the CMS by accessing a URL similar to this, https://yoursite.com/wp-admin/customize.php?return=%2Fwp-admin%2F or
- by editing the footer.php file in the theme (or child theme preferably) itself which is also possible from the CMS.
Table of Contents
- Why edit the footer?
- Edit the Footer using your CMS
- Edit the footer in your theme files (possible but not recommended – see next section)
- Editing the footer in your child theme (recommended)
- Learn WordPress customization throughly with an online course at Udemy
Why edit the footer?
In most Wesbite’s your footer is where you may want to add some useful information in your site like,
- Social media links: These are great for SEO as search algorithms will monitor your participation on these and as such you will garner ‘SEO juice’ and show more readily in Social Media.
- NOTE: Notice in the footer of this site our social media links are present. When we add a comment to Reddit or post a video on YT (haven’t started this yet!) then Google Searches Algorithm will monitor this and boost our particular pages up a little bit. With time you garner a ‘reputation’ with them as an expert in the space which they consider better to show their search users than someone who is not doing this.
- The footer is also a great place to add ‘random links’ which you may not want in your more prime real estate like the top menu or the header of your site. These places are better to have your main calls to action (sales related buttons for example or a list of services in a slider). Some links you’d like to have in the footer might be login links, customer service links blog links etc.
So, how can you add this kind of thing in WordPress Footer? Let’s get to it.
Edit the Footer using your CMS
WordPress themes will often provide a way to edit your footer from within your CMS. If you don’t know how to code this is your preferred option.
First, WordPress may give you a few different places to edit the footer based on your particular theme so make sure to check your theme’s documentation in case they have a particular way of doing this but generally speaking to edit the footer from the CMS you will want to look in two different places. Either one of them can edit the footer, you don’t need to do it in both.
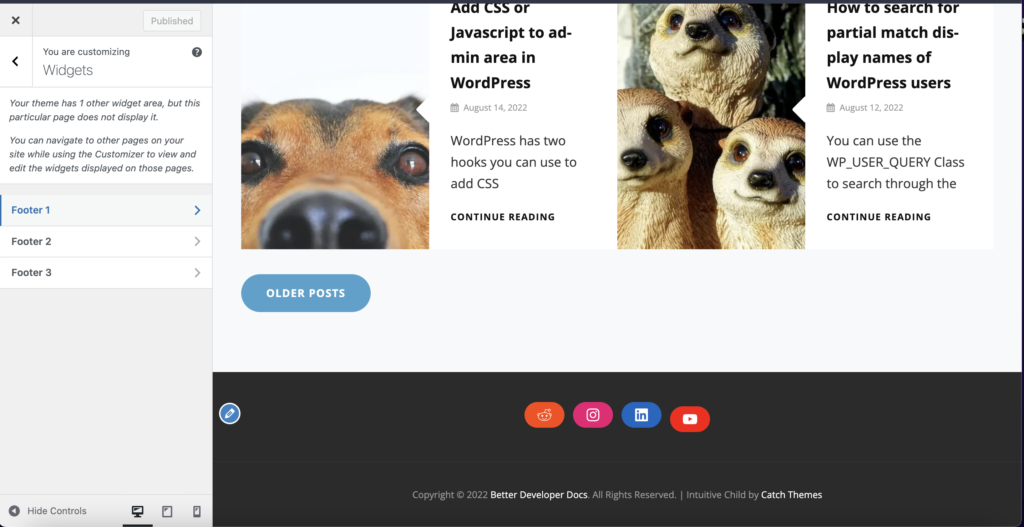
The first is in the ‘customize’ area which is where most themes allow you to customize not just the footer but also anything else that they allow you to edit.
- You can access this area by going to a URL similar to this for your site, https://yoursite.com/wp-admin/customize.php?return=%2Fwp-admin%2F
- Once there look for the ‘widgets’ are of if there is a specific ‘footer’ area then look for that.
- Click on it and then WP will allow you to add Gutenberg Blocks to the footer. These blocks will allow you to add text, images, links, social media icons and anything else which there is a block for.

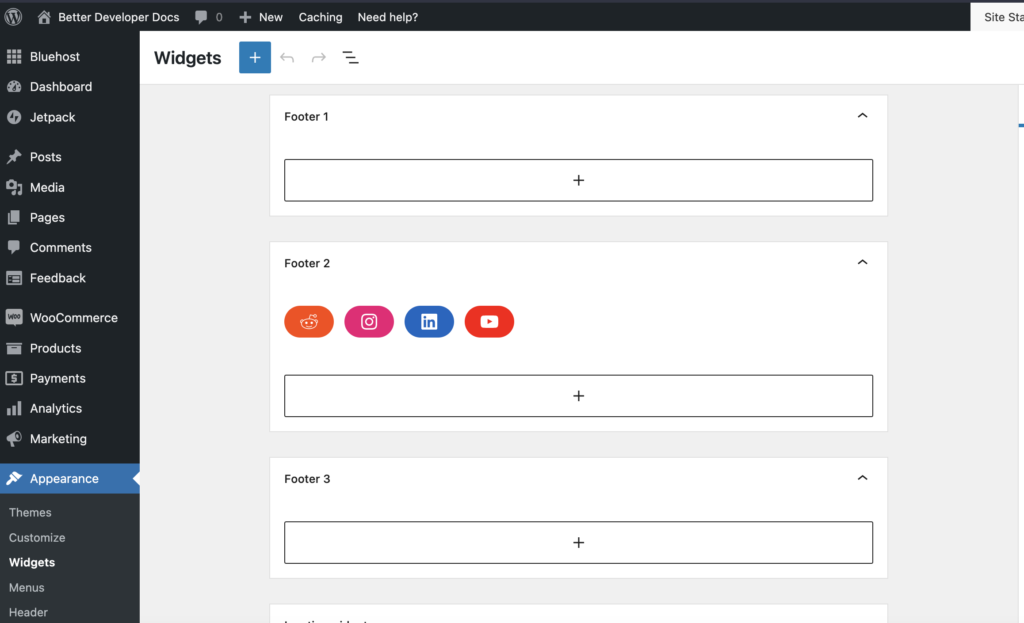
The other area which you may have access to from your CMS is the ‘widgets’ area where you can also edit the same area.
- You can access this area at a URL similar to this one, https://betterdeveloperdocs.com/wp-admin/widgets.php
- If you scroll around you will see various widget areas that are editable in WordPress like the sidebar and in our case also the footer.
- Find the footer widget and add any Gutenberg Blocks that you would like for images, links, text YT videos or whatever content you would like here.

Editing the footer in your child theme (recommended)
The best way to edit the footer.php file directly is with a child theme. A child theme is an ‘add on’ to your existing theme which is a separate set of files but which WordPress knows that, if present, override the files in the original parent theme.
NOTE: WordPress is built this way so that a theme can be updated without overriding any changes you have added to them. Themes need to be updated sim-regularly to fix any bugs, improve security (so you cant be hacked so easily) and add extra functionality. As such a child theme system was created to allow for you to add custom code AND the theme developers to add their own changes. Everyone wins.
How to create a child theme:
I wrote an in depth article on creating a child theme but the jist of it is that first you need to create a child theme either by adding your own files and folders to the themes directory in WordPress or by using a Child Theme creator plugin.
Once you have created a child theme based on the above article, then you can edit the footer.php file either from the CMS in the theme editor area as described in the above section.
Edit the footer in your theme files (not best practice):
If you are wanting to edit the footer.php file itself in the theme folder then you can do so however you are better off doing this properly with a child theme. You can go to the next section below to learn how to do this.
NOTE: If you do edit it directly in the theme without a child theme then its possible that these changes will be lost when the theme is updated. Some themes auto update and some are manually done. In the former case you may not even know you lose your edits as it can update at more or less any time.
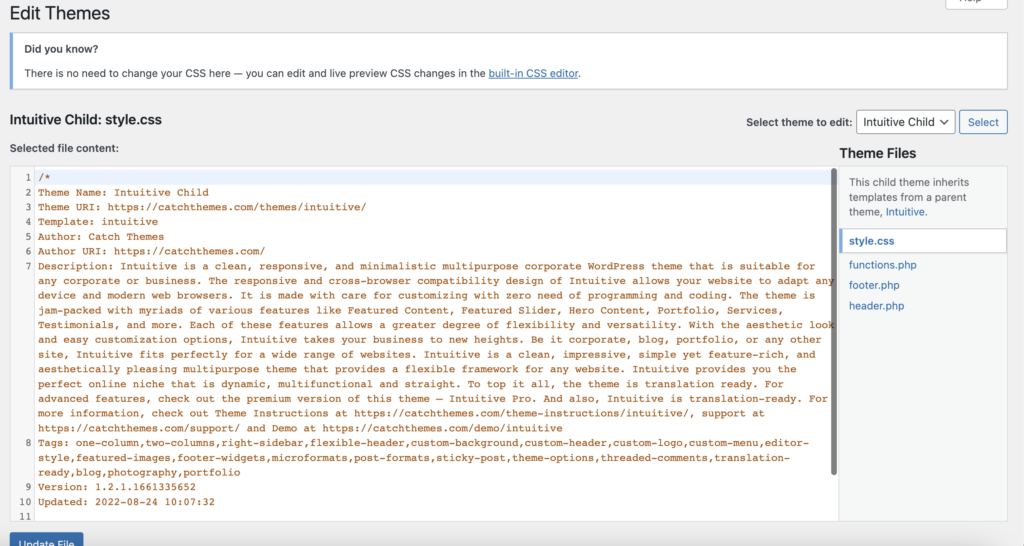
If you are in a rush and don’t want to do this then you can actually directly edit the footer.php file from your CMS at a link similar to this one but for your site, https://yoursite.com/wp-admin/theme-editor.php
Just make sure to select the footer.php file on the right hand side and you will see the code. Edit as you please and then hit save.

Learn WordPress customization throughly with an online course at Udemy
If you are having difficulty understanding this tutorial and then I suggest you start from scratch with WordPress in general. The best way to learn is with a better all around general understanding of WordPress. Check out some of the courses on Udemy related to WordPress. They cover developer level courses and more non-dev CMS editor type tutorials as well.