WordPress will suppress errors by default so if you are seeing ‘WordPress encountered an error’ messages then you can view the debug information by editing your wp-config.php file and changing some details there. You will need to be able to edit files on your server to be able to follow along. In this article I will show you how to do that and trouble shoot some common issues.
Table of Contents
- How to put your WordPress Site into ‘Debug Mode’?
- What will you see once your site is in ‘Debug Mode’ and how to deal with it?
- Learn WordPress customization throughly with an online course at Udemy
How to put your WordPress Site into ‘Debug Mode’?
You need to edit the https://yoursite.com/wp-congif.php on your server file system. You can’t do this from the WordPress CMS. You can do this by following the below steps,
- Login to your server host
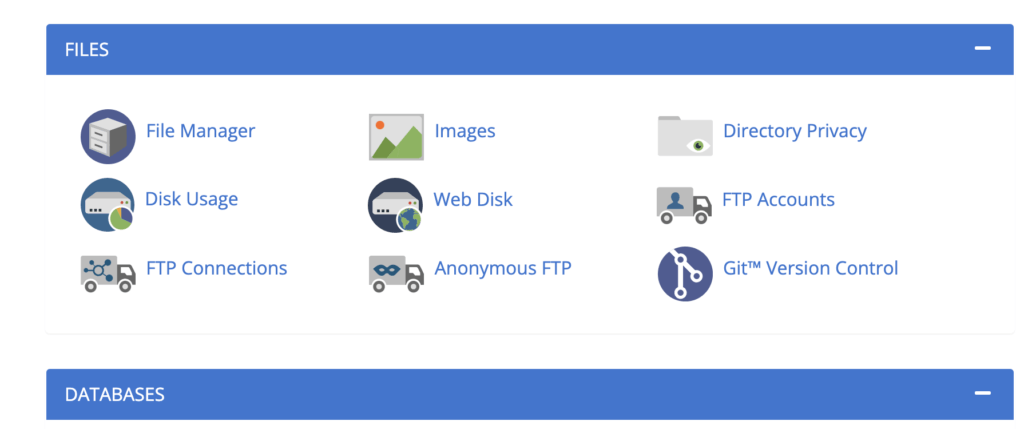
- Go to cPanel
- File the ‘File Manager‘ icon and click it


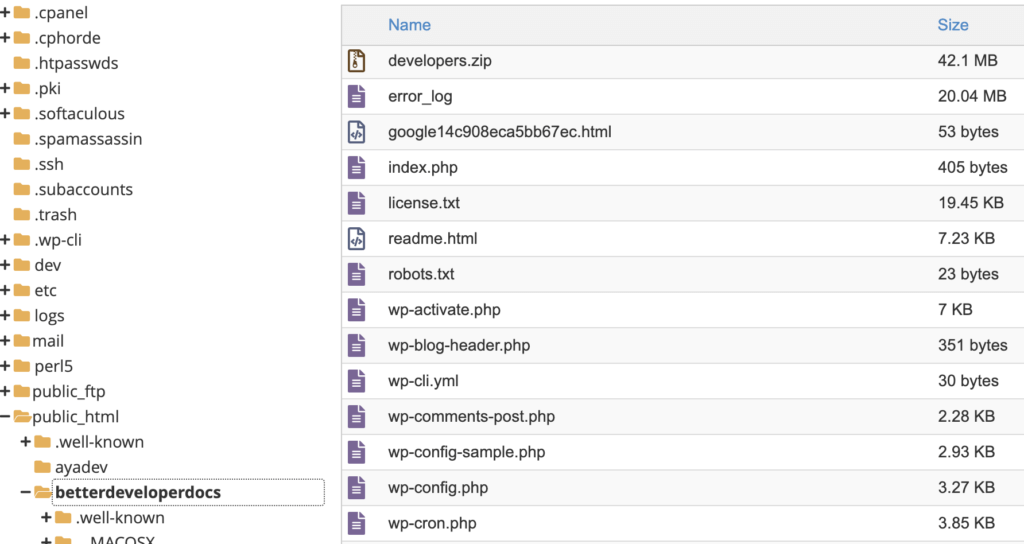
- Navigate to your sites root folder. Often this will be in the public_html folder or you may be taken to it straight away by loading the filesystem.
- Find the wp-config.php file and open it.
- Find the line below,
define( 'WP_DEBUG', false );- Change the false to true as per the below
define( 'WP_DEBUG', true );- From here you can save the file and reload your site.
- Now any errors will be printed to screen and you can start to figure out what the issue its. Read on for how to do this.
NOTE: All of your users will see this but the next code block will remedy this with an alternative code segment.
Instead of simply turning the line above to true you can remove it and add the below code snippet, after making your own customizations to the bolded URL variable being ‘customStringDontUseThisOne‘.
if($_GET['customStringDontUseThisOne'] == 'true'){
define( 'WP_DEBUG', true );
}else{
define( 'WP_DEBUG', false );
}To explain what is going on here,
- We are wrapping the debug line inside a if else logical statement and changing the value to true or false based on a URL parameter. You could leave this on your site permanently so the next time you want to debug the site you don’t have to edit the wp-config.php file but instead you could just load the below URL,
- Load this URL to put the site into debug mode if you want to put the site into debug mode from now on. https:://yoursite.com/yourspecificpage/?customStringDontUseThisOne=true
- the ‘yourspecificpage‘ part means you need to load the page you are encountering the error on ideally as it may not necessarily show up on each and every page.
- obviously you should change this bit, ‘customStringDontUseThisOne‘. You don’t want other people to be able to do this so make it something unique similar to a password.
NOTE: If you don’t use the logical operator version of the code and you just change the value of ‘WP_DEBUG’ to true then make sure to change it back to false when you are done as this will print out error messages for all users.
What will you see once your site is in ‘Debug Mode’ and how to deal with it?
Your site will load more than it used to and will often print out the normal page HTML as you are used to see it but at the top you will now see that there is a print out of the specific errors and warnings.
You can look through these for the one(s) that say ‘Fatal Warning‘ as these are the ones which matter in this regard.
NOTE: The ones which have ‘warning’ behind them are no the cause for the error.
Now, often the error will point you to the offending code so you know what to do next. Below cover most of the circumstances you will need but you may need further help to really nail down the issue without losing functionality.
Code Error Message in theme or plugin
Your ‘Fatal Error‘ will have a file which has the offending code and a line number. You can look at the file path to know where it is coming from.
You can then decide what to do with it. It can come from some different places like,
- Plugin: If the error is coming from a plugin file (you’ll see it in the file path presented to you after ‘fatal error‘) then you can either deactivate that plugin in the plugin area of the CMS or you can try to override it. Generally speaking it is a bad idea to edit the file directly so if you are not going to de-activate it then you should override it properly.
- Theme: If the error is coming from a theme file then you can also either change themes to another or fix the code which is in error. If you do then you will want to do this via a child theme. You can read how to do this on this other post I wrote on creating child themes either with a plugin or in code.
Those two points should get you through most of it but I suppose you could also have your own custom theme or plugin in which case you can edit that as you normally would and not bother with the WP Best Practice of overriding with child themes and overriding plugins.
It’s possible that you see a slightly specific ‘Fatal Error‘ error relating to non-plugin or non-theme issues so read on if the above wasn’t on the mark.
Connection Timeout Issue
If you see the message ‘Connection Timeout‘ then thats means your PHP and the MYSWL database took so long to ‘talk to each other’ that it crashed the site. This often means your database query on the page is too large or dealing with too much data. In large data sets this can happen.
You would want to check your specific MYSWL Queries on that page you are having issues with. I wrote another article to on how to do this here which you can use to understand the issue.
Memory Limit Reached
If you see the message ‘Memory Limit Reached‘ then your memory has been maxed out for loading that particular page. This is also related to pages which deal with large amounts of data. There are two solutions,
- Don’t load so much data on page load: Maybe put this data into a user controllable search form if possible so that the page loads and the user can choose to add as much or as little data as possible. If you do this its best to use jQuery to submit the form and return the results.
- Increase the Memory Size Limit on your WP Site: There is a setting on the server which allows you to alter these or you can also alter this in the code of your WP Site. I will write a post on this topic and link it here as this is a good topic to cover as well.
Learn WordPress customization throughly with an online course at Udemy
If you are having difficulty understanding this tutorial and then I suggest you start from scratch with WordPress in general. The best way to learn is with a better all around general understanding of WordPress. Check out some of the courses on Udemy related to WordPress. They cover developer level courses and more non-dev CMS editor type tutorials as well.