You can install and customize a theme from within the CMS with little to no coding ability. Depending on what you are trying to achieve you may need some ability to add additional PHP, HTML, CSS or JS but many users will not need to go to these extents.
Table of Contents:
Finding a theme
NOTE: If you aren’t sure how to judge whether a theme is good for you or not then read this article I wrote on the topic before searching for a theme.
A theme can be found in various ways for WordPress sites,
You can find themes which you like either from directly within the CMS or in Google by searching for themes for a specific purpose (eg ‘best ecommerce themes for wordpress’)
- A theme will be installed by default when you install WordPress.
- You can read more about installing WordPress here. In most cases you will do this on your host in a once click process.
- You can alter this theme or install a completely different one from the CMS.
- The default theme will not usually have much of the functionality you require so you will more than likely need to find a new one. You can find free themes which can do the job for you but this does depend on what you require from your site. It’s not uncommon to purchase a theme also.
PROTIP: A theme creates the aesthetic of your site by applying a design and to some extent may have some functionality built in that is useful. From a technical point of view a theme comprises a set of PHP, HTML, CSS and Javascript code which creates the aesthetic.
Finding a theme from the CMS
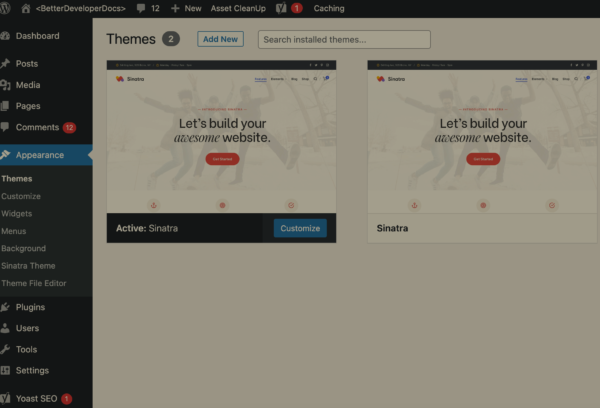
From within the CMS go to ‘Appearance’ -> ‘Themes’ and you’ll see the existing themes and the ‘Add New’ button to create a new one.

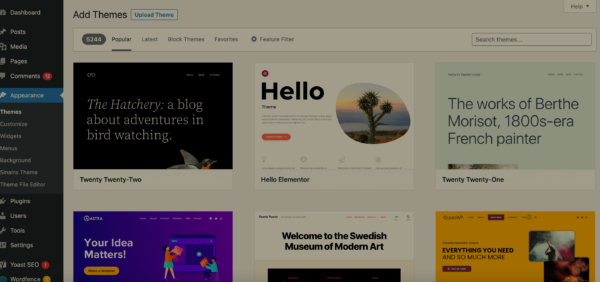
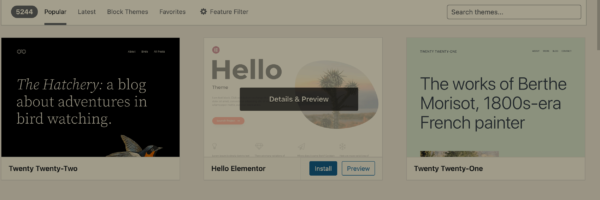
Click the ‘Add New Button’ and you will see some suggested themes but also the ability to search for themes or filter by some useful tags like ‘block based’ themes or popular or recent etc.
PROTIP: I really like the idea of block based themes as blocks in WordPress is one way to design your pages with functional and useful ‘design blocks’ which give you common and useful design structures to create a page design.

Finding a theme from Google or a popular Theme Market Place
There are many blog posts which will give you a list of useful themes. This is great because there are many many themes to choose from in WordPress. You can search for ‘best woocommerce themes’ or ‘best themes for small business’ in Google to find those and search around for one that you think suits you.
These posts will often just link you to Theme Forest or Elegant Themes which are theme ‘market places’ where themes are aggregated and sold to users from there. If you want to also just search inside of these instead of first searching in Google then that is also possible.
You can find these theme market sites here,
Installing the theme
Once you have found a theme you like either from searching from the CMS, Google, or a market place you can install in a few different ways.
Uploading a .zip file
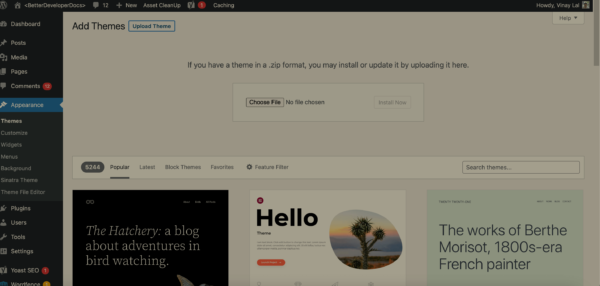
If you have bought a theme you might be given the zip file which is a compressed version of the theme. If so, you can upload this file to install it by navigating to ‘Appearance’ -> ‘Themes’ -> ‘Add New’ -> ‘Upload Theme’.

After hitting the ‘Upload Theme’ button select the .zip file representing your theme. Then hit ‘install’ and the theme will be installed but not yet ‘active’ on your site.
If you are happy with it, after previewing it, you can make it active. I’ll go over how to preview and activate a theme in the steps below.
From within the Themes area of the CMS
If you searched for your theme from within the CMS as described above you can hit ‘Install’ from the theme itself and can also activate at this stage also if you want.

Previewing a theme before using it on your site
Before you ‘activate’ a theme to your site, ie so public users can view it, you will want to preview it to see how it looks with your own particular site. This won’t include the block structures but it will give you a general idea.
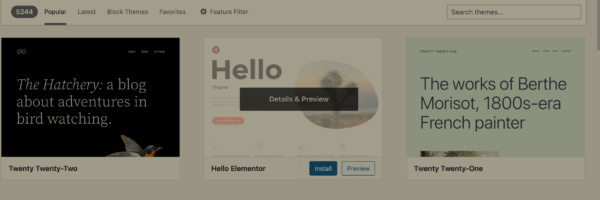
If you are perusing themes from the CMS you can see a ‘preview’ button when you hover over the theme.

If you have installed a theme via .zip file upload then you can go to ‘Appearance’ -> ‘Themes’ and hover over the theme and you’ll see the ‘preview’ button.
The above methods of preview will take you to a page where you can see your own site with that theme. You can click around and get the general feel of how the theme will look with your particular menu, posts etc. It can be customized further from here but this gives you an impression to go on.
PROTIP: You can install multiple themes in WordPress so you can switch between new and old themes as you wish throughout your theme design process.
Customizing the theme
Once a theme is installed you can and should customize it. Customizations will allow you to add additional settings to your site that come with the theme like,
- Altering fonts
- Images,
- layout of your posts and page templates etc.
Your theme will often come with some specific settings related to the above but if you want or need to go beyond these you can by adding specific code via a ‘child theme’. More info on these below.
Customizing it with no coding required
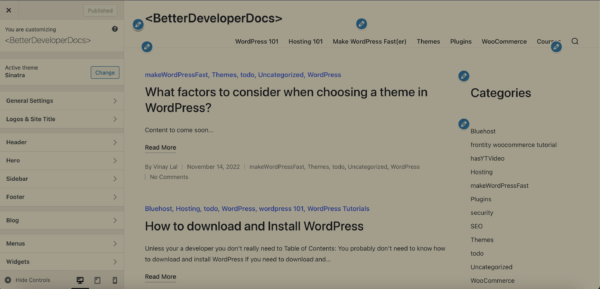
Once a theme is installed AND Activated go to ‘Appearance’ -> ‘Customize’. Here you will now see a list of setting you can play with. These will be different for each theme so I won’t bother giving you specific on them but scroll through these settings and play around with what options have ben given to you. You can see below an example of what the Customize screen looks like from this website’s theme.

More advanced customizations with some limited coding
The same ‘Customization’ tab described above can be used to add custom CSS (Cascading Styles) if you either want to add some CSS which someone has given you or if you are able to write CSS then you can add it here. You will see something like ‘additional CSS’ or custom ‘CSS’ in the Customization tab which is where you can put this.
If you aren’t yet familiar with how to write CSS then this is possible to learn but has varying degrees on complexity depending on what you want to do. The more complex tasks are the place of burgeoning or current developers but if you don’t fall into that group but perhaps have some code from a tutorial you want to paste in or you want to learn CSS then you can add it in the ‘additional CSS’ area.
Advanced customization techniques
Beyond using the specific things the theme has allowed you to change if you still want or need to customize some part of your site then you can do so by adding additional code to either your theme or perhaps even overriding a plugin. Most of your customizations will be int he Theme initially but as you advance overriding a plugin may be required.
I wrote a further guide on customizing your theme and you can learn to override plugins files which will both be nice complimentary skills to this post. Both of these will require you to be able to edit files on your server in some way.


