Yes Frontity is SEO friendly as it can do all of the on page technical SEO that search engines need and in addition it can be indexed by Google just like any other website. In this article I will show you why this is the case.
Table of Contents:
What is the use of Frontity?
Frontity is a software (built on REACT) that allows you to convert a WordPress site to a REACT app with a headless CMS configuration. A headless CMS is a method of separating the backend code from the front end code which comprises a traditional website. A headless CMS with Frontity has certain advantages in speed, security and user experience.
Because of these advantages it can be a very good choice to create a WooCommerce (e-commerce in WordPress) website with large amounts of products with no speed issues that has a great user experience on mobile devices and larger tablet and desktop devices.
Is Frontity good for SEO?
In general a headless website like Frontity is perfectly capable of doing well in search engines because a Frontity site allows you to create all of the on page SEO requirements, allows each page to be seen and indexed by Google and can also create a robots.txt and a sitemap. These are the fundamentals of SEO for any site however, in a Frontity project you (or your developer) will need to know how to execute these things as their implementation is slightly different than in a traditional WordPress website. Let’s look at these in detail now.
PROTIP:
- Frontity is different than single page REACT apps which are not good for SEO but we discuss this more below.
- It’s important to note that your normal routine of keyword research, link building and the creation of content should all remain the same. They are not affected by Frontity.
On Page SEO
Typical HTML tags like title, h1, page content etc
Search Engine Optimization (SEO) with Frontity is just like any other website. This is because a Frontity website’s prints HTML to the users browser just like every other website. As such, as long as the developer or theme builder of the Frontity project has included the relevant SEO related HTML tags (title tag, h1, page content etc) to the page then there should be no issue with it being able to be indexed and shown in Google, and other, search engines’ results.
PROTIP: When a developer codes in a Frontity project they will actually be writing in Javascript and particular kind called JSX. JSX, to a developer, looks like HTML but is technically not. This is not the same script which is shown to the public customer or user of the website however. The public facing user will see HTML and more importantly, with respect to search engines, the users browser will receive HTML which is perfectly understandable to Google and other search engines.
If you would like to know what HTML (or JSX for the dev) you will need to have in order to have good on page SEO then check out the below video from Trew Marketing and Kyle Roof where he says you mostly need to worry about the,
- ‘title tag’ (aka meta title),
- the h1 (should only be one of these),
- the content of the page, for eg paragraph tags, lists, tables etc and
- finally within the URL (although this is not controlled via HTML).
If you have these pieces of HTML Kyle says you have 60% of your SEO complete and the rest comes down to more technical aspects like your Domain Ranking and your backlink profile etc.
PROTIP:
- The above is not an exhaustive list of the HTML tags that are beneficial to on page SEO but they are the main aspects. Commonly you would also probably want a ‘meta description’ and a set of Google Schema code.
- Your meta description should as a best practice contain the key phrase you are trying to rank for as it will help with click through rate (CTR) in search results. it is widely thought Google tracks CTR.
How to create a Frontity sitemap?
A sitemap is a page on your website which lists links to all of the other pages on your site. In the early days of Google this was necessary to let Google know all of the pages on your site so it could crawl, index and show them in search results. Today this is less necessary because Google’s crawling bots have become better but still a very good best practice to do for your SEO.
The easiest way to create a sitemap in your Frontity project is to use the existing sitemap as described on the Frontity forums.
Meta Data in your Frontity project
Meta data are HTML tags which are not seen by someone viewing your site but search engines and social media can attain information about the page without having to guess. The kinds of meta data you will want to include can vary depending on your particular scenario but a good rule of thumb is to check what you currently have in your traditional WordPress site and just replicate those. Commonly, meta title, meta description, social media meta data can all be included.
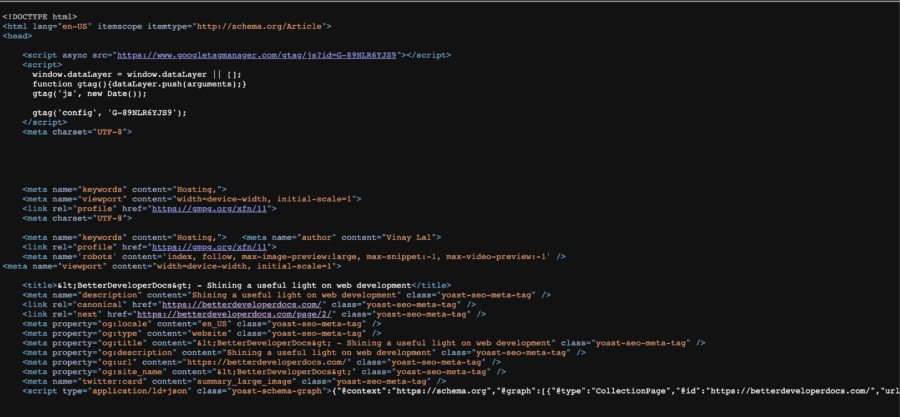
If you want to check what meta data is on the page you can right click and inspect and view the <head> tag at the top of the page and see what is there. Often you may have an SEO plugin (eg Yoast SEO) which produces these.
Once you have a list of the meta data you want you can install,
- Rest API Head Tags: Which add all of the head tags provided by your SEO Plugin in WordPress to the API response so you can print them out to page.
- If you use Yoast SEO there is a different plugin, @frontity/yoast, you should use specific to this.
- Frontity Head Tags Plugin which gets all the data exposed to the API from REST API Head Tags.
- You can find examples of the syntax to use in your Frontity as well.

robots.txt file in your Frontity project
Add a robots.txt file to the root of your Frontity theme and when you deploy the app for production it will be included in the build process and included that way. Inside of the robots.txt you can add whatever is appropriate for your website. Normally a public facing site looking to be indexed by Google would have something like the below in their robots.txt. You can read more information about robots.txt if you need something else.
User-agent: *
Disallow:Is a Frontity site able to be indexed by Google Search?
Just like any website a Frontity site has ‘pages’ which can be accessed by going to a particular URL. Each page has an individual URL. It’s these pages that Google is ‘crawling’ by way of the URL in order to see whats on the page and include (or not as the case may be) in their ‘index’ which will then be shown to users if your page is deemed good enough to show. Because a Frontity site can have all the public facing URLs that a WordPress site can.
Why REACT is not SEO friendly?
REACT is not SEO friendly in some scenarios but Frontity is not REACT exactly. REACT apps are single page applications and this means that there is only one URL to index by Google and a limited amount of on page SEO tags which can be understood by Googles crawlers who index the site before it is shown in search results. A single page REACT app will use the same page (with URL and HTML tags) to render multiple pages and hence is not great for SEO.
As discussed above Frontity does not have these issues because each equivalent page in your WordPress site will have an equivalent page in Frontity. As such each page can have an individual URL and individual HTML tags to represent its meta data as well as have individual content.