WordPress technically has two API’s. The set of PHP classes and functions which comprise its PHP framework and its JSON API. In this article we’ll cover the former being the PHP framework.
Table of Contents:
What is an API?
An API is technically an ‘Application Programming Interface‘ which in WordPress is a fancy way to say that its a set of PHP code (classes, methods and I’d include hooks and filters as well importantly) that allow you to ‘do useful stuff‘ when coding a plugin or theme in WordPress.
Why should I know about it?
If you want to learn to customize WordPress themes and plugins or build your own then you’ll need to know how to use the WordPress API in order to get various info from the database and use it in your code.
PROTIP: An important thing to remember about WordPress is that the core code of the WordPress code itself, any plugin code from plugin developers and the theme code cannot be overwritten directly in the code themselves if you wan to keep these changes permanently. For this reason WordPress has been designed with various ways to override the code I mentioned above. Hooks and filters and the rest of the WordPress API is utilized in those methods of ‘overriding’ and so when you are customizing your site you need to know them. Some examples are below.
How to use the API?
First you need to be comfortable coding in PHP or at the very least creating a child theme and adding PHP code to your functions.php. Both of which you should explore first if you aren’t familiar.
Once you know how to code in PHP then you can basically start to create your own customizations in a theme by adding to your functions.php file. You can add your own custom PHP using WordPress Native Functions and hooks and Filters.
NOTE: The functions.php file is the standard way to add customizations to your theme (via a child theme importantly) and is located in your theme at https://yoursite.com/wp-content/themes/yourtheme/functions.php.
In my experience you can mostly get away with understanding three basic things about the WordPress API in order to customize a site. The Function Reference and the Various Hooks and Filters and Google Search.
The first step is to understand which Hook or Filter you need to utilize. You then need to be able to use WordPress’s Native Functions to get what you need from the Database (like a post or page or product) and then use PHP to print out or execute whatever change you want to achieve. I’ll try to give some examples and useful places to look for the common types of native functions and hooks and filters you might need.
Examples of how to use a hook or filter AND WordPress Native functions to customize your site:
The first step is to find the hook you want to use. You can either look at the list of hooks and filters or google ‘how to X in WordPress‘ or ‘which filters apply to Y in WordPress‘. The later is often easier as your problem is more than likely commonplace and has been solved before. I rarely use the official list but it does come in handy if you want to just peruse whats possible and trouble shoot how (or if its possible) you can solve an issue.
Once you have the hook or filter the solution looks something like this as an example and can be added to your functions.php file.
add_filter( 'wp_nav_menu_items', 'admin_menu_link', 10, 2 );
function admin_menu_link( $items, $args ) {
// some code you want to execute here
}To explain this a little more, the filter in this case is, wp_nav_menu_items and we are adding a custom function to be executed and effectively filter the menu items before they are printed to page.
The ’10’ and the ‘2’ parameters are the priority (10) and the number of parameters in the filtering function (known as a callback function in PHP). Sometimes these are important if you want your function to take priority over other functions which may be working on the same filter and how many parameters your callback function has. You can read more about how to use hook and callback functions in terms of the specific here for hooks and here for filter.
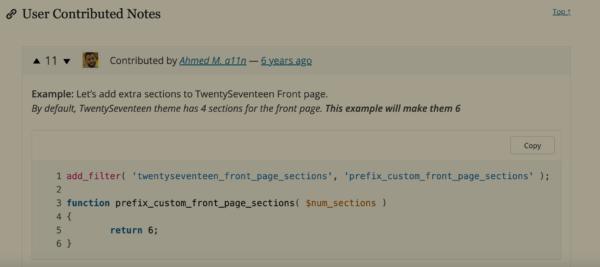
PROTIP: For each function described in the WordPress reference there is a ‘User Contributed Notes’ section where people give you examples of how to use them. Often times they can be copied as an example and modified or they give you the answer to the thing you are also trying to do so make sure to check those out. Here is the example of that section for add_filter().

What common scenarios will you be in and what native functions and hooks or filters might you need:
Ecommerce Scenarios:
Often times you are using WooCommerce in WordPress and these have a lot of their own hooks and filters. In my experience these are related to,
- Customizing the ‘add to cart’ buttons on various pages.
- Customizing the products themselves by adding meta data to a product.
- You want to ‘do something’ after the product has been sold like change stick numbers or whatever else
- You want to customize the standardized emails sent by WooCommerce in various scenarios (on sale of a product to a client or to an admin for example).
WordPress Scenarios:
- You want to customize the menu items on your site before they are printed out.
What if you don’t know which hook or filter or function exists or to use in order to execute what you want:
You can either look at the list of hooks and filters or google ‘how to X in WordPress‘ or ‘which filters apply to Y in WordPress‘. The later is often easier as your problem is more than likely commonplace and has been solved before. I rarely use the official list but it does come in handy if you want to just peruse whats possible and trouble shoot how (or if its possible) you can solve an issue.


