You can ‘eliminate render blocking resources’ by editing your theme files in your CMS (best to do with a child theme) and/or by using the Asset Clean Up Plugin to potential re-order them so you still have the functionality but without triggering this error. In this article I will show you how to do each of these.
Table of Contents
- What are ‘render blocking resources’?
- How to eliminate render-blocking resources WordPress without plugin?
- How do you eliminate render blocking resources using plugin?
- Watch an example of removing ‘render blocking javascript’
- What else can you do to speed up your website?
What are ‘render blocking resources’?
Render blocking resources are basically CSS and Javascript files or code which the browser is required to load BEFORE the user has had the page loaded and ready to use in their browser (mobile or laptop).
The browser is required to load these things because these things are in the <Header> tag of the site which loads before everything else on the page your user is trying to browse.
Some of these files are un-avoidable but others are not so the solution here is to not load anything un-necessary in the <header> tag and instead load it in the <footer> tag. We’ll look at some specific techniques to do this int he next section.
How to eliminate render-blocking resources WordPress without plugin?
You can also eliminate render-blocking resources in WordPress using functions.php and adding some extra code. Let’s look at how to do this.
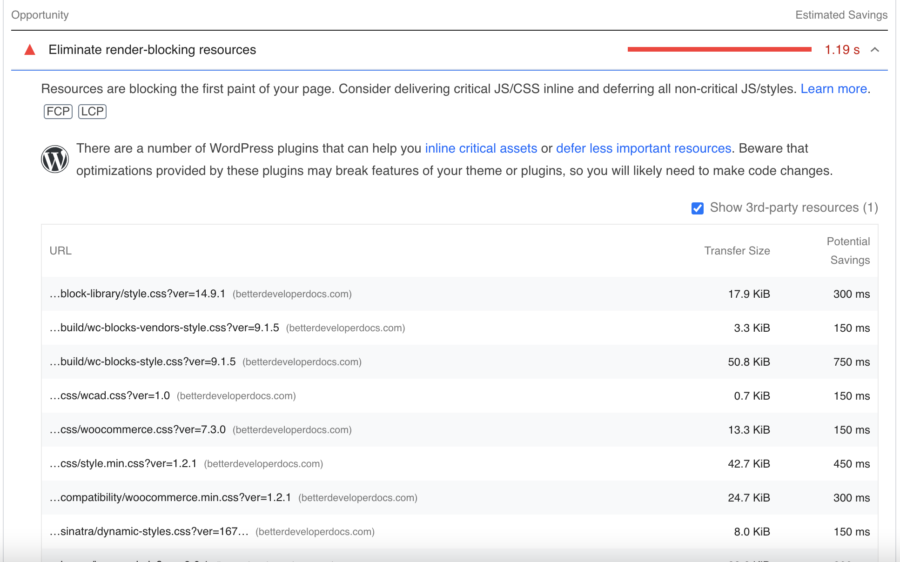
- Identify the offending file(s): In Google Page Speed Insights where you were told you have an issue with render blocking resources look for the area where you are told this in the results of the speed test.
- Click it to release the information held within the concertina for that result.

- You will see a list of the files which Google Page Speed Insights says are render blocking.
- Make a note of the id of these files. This is known as the ‘handle’ of that particular file in WordPress and you will need to know this to unregister this script below.
- PROTIP: You might need to actually open up the page in the browser to see the id name aka ‘handle’. Right click on page and select ‘view page source’. This will open a new page and you can search for the file in which you can also view the ‘id’ or ‘handle’.
- Add the following code to your theme’s functions.php AND making some adjustments based on the specific names of your files as you noted in the above step.
<?php
// remove the script
wp_deregister_script( 'id_of_script' );
// remove a script from a particular page only
if( is_page('nameOfPage') ){
wp_deregister_script( 'id_of_script' );
}You can replace the specific name or handle of the script that you are trying to remove and if you want to only remove this file from a particular page put the the deregister script inside a conditional like above and add the ID, title or slug for the particular page you don’t want the script on. You can also add an array of pages if there are multiple.
How do you eliminate render blocking resources using plugin?
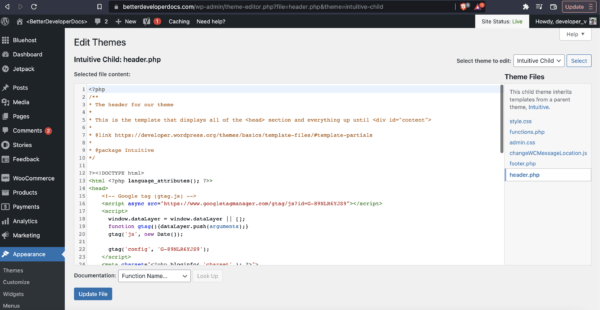
Check out the header.php file in your WordPress site:
The <header> tag in your https://yoursite.com/wp-content/themes/yourtheme/header.php which can be accessed from your CMS by going to Themes -> Theme Editor -> header.php in the left hand menu.

You can then visually take a look for JS and CSS which may be being included in the header tag from here.
Note: It’s normal to load some CSS and JSS in the head tag so con’t remove it all. Commonly the main site CSS file and perhaps your Google Tag Manager or Analytics code.
Remove any CSS or JS files which you don’t want to load from the header tag by editing this file and saving. CSS files will be wrapped in a <style> tag and JS files in a <script> tag.
PROTIP: Remember that the best practice way to edit a theme file is to use a child theme. If you edit the original theme then the edits you make now will or could be overwritten when the theme is updated. Some themes automatically update depending on your settings.
Moving CSS and JS Files to the footer:
If you still want the files which you have seen in the head tag to load on the page but outside of the head you can just move them from here to the footer tag from the Theme Editor area as well. Best practice is to just move them to be just before the closing <body> tag which will be in the footer.php file. This file will also have a <footer> tag in many cases but follow
Check Plugins for hooks:
It’s also possible that JS and CSS files can be included via a hook from a plugin or theme so if there are files being included in the head tag are not seen visibly in the header.php then it may be because they are coming from a hook or filter inside of a plugin.
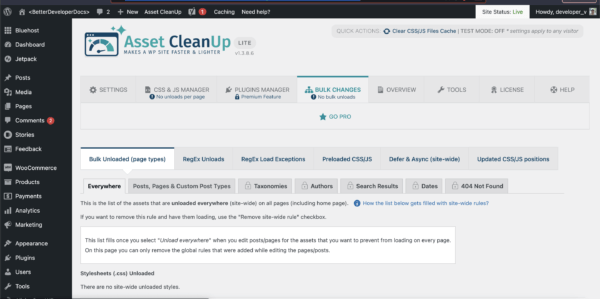
In this case you can use Asset Clean Up Plugin in order to remove these on a site wide or page by page basis.
In order to remove a file from the entire site go to the Asset Clean Up Dashboard (once it’s installed and activated) and look for the Bulk Changes tab. Here there will be a list of all the files which are loaded on each page and you can choose to remove them. These will not necessarily be in the head tag but some will.

If there are files with which you want to remove from single pages only then you can navigate to the ‘Pages, Posts’ Tab where you can remove files just from these files or indeed you can navigate to that page or post specifically in the CMS editor and Asset Clean Up will, once you have scrolled down, show you all the files loaded on that page which you can them choose to remove.
Moving JS and CSS Files with Asset Clean Up:
With Asset Clean Up you can also move files from the Head to the Footer by going to Asset Clean Up -> Bulk Changes -> Updated CSS/JS Positions’ in the left hand CMS menu and using that to move certain files around.
You can use this to keep the files in question on page but move them to the footer so that they do not actually block rendering of the site.
Watch an example of removing ‘render blocking javascript’ in a recent project:
What else can you do to speed up your website?
Removing Render Blocking Resources will help some with Page speed but there is more you can do which I wrote about in this other post giving a full process for analyzing and remedying your WordPress Site Speed Issues.


