Sometimes you need to create password only access to a page or a site. You can do this from the CMS itself or from the from the .htaccess file. You can also restrict access to ‘logged in users’ only.
Table of Contents:
- Why protect your site or pages?
- How to protect your site via the CMS (on a page level):
- How to protect the entire website with a password:
- Logging in to see the site:
Why protect your site or pages?
Sometimes you want to have certain pages or entire sites free from public users and bots like search engines or even nefarious bots that hackers might use.
In my experience,
- I usually use a .htaccess file and sitewide password to protect development or test sites that are live and on the web. This stops Google Search and Nefarious users from being able to access it.
- Sometimes you have a specific page and its content which you want to make accessible on the front end (ie to people who don’t have CMS login details) but you don’t want it to be accessible to anyone whatsoever from the public.
How to protect your site via the CMS (on a page level):
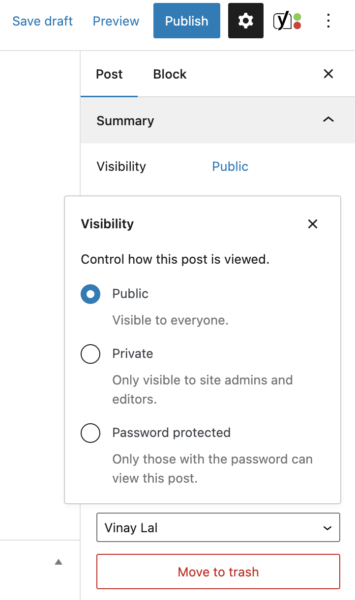
On every page and post in the CMS you can turn on the password protect functionality from the right hand menu of the specific page you want to protect.
Select the ‘Visibility‘ tab from the right hand menu and then ‘Password Protect’ and from there you will be asked to enter a password. This password should be given to whoever you want to allow to access the page.

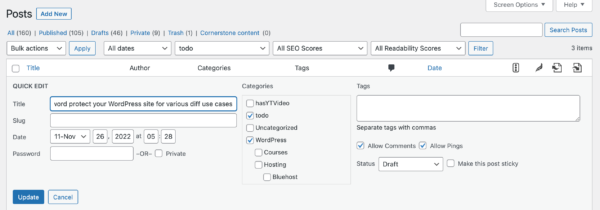
PROTIP: You can also do the same password protect from the ‘Posts’ or ‘Pages’ page from within the CMS and selecting ‘Quick Edit’ and then the ‘Password Protect’ checkbox.

How to protect the entire website with a password:
You can add password protection to the entire site or even a particular page by using the .htaccess method of adding a password. This is ideal if you want to have one password for the entire website or you want to hide a site from search engine crawler bots (so it doesn’t show up in search results) or from nefarious users who might take advantage of the site to hack it or your server more generally.
Logging in to see the site or a particular page:
WordPress has the ability to create Users with their own particular password and username (aka login credentials) which can be useful for sites which need recurring information and use to be tracked, for eg e-commerce. These logins can also allow you to hide certain functionality ‘behind the login‘ as it is known meaning that only logged in users can access it.
Using a Plugin to control access:
You can do this quite easily in WordPress with a Plugin like Simple Membership which will allow you to create pages which are accessible by certain ‘members’ and not others or by non-members. You can even use this to allow access to certain content only after you have paid in case this is your business model.
Using code (PHP) to control access:
If you are coding a solution and want to hide some content behind a login then you can use PHP and WordPress’s Core functionality to do this quite easily. For example you could do something like this in your theme or plugin,
<?php
$isLoggedIn = is_user_logged_in();
if(true == $isLoggedIn){
// do something here when user is logged in
}else{
// do something ELSE here when user is NOT logged in
}

