This article will take you from a basic introduction to WordPress all the way to understanding how to customize it. It won’t and can’t cover every aspect but is meant as a high level approach so you will understand ‘where to go’ whether you are a WordPress beginner or you are wanting to do advanced customizations and trouble shooting in your WordPress site. A big topic but a useful one!
- Beginner Level Tour of WordPress
- Getting your WordPress Site live on the web
- Login
- Forgot login
- CMS Basics
- The left Hand Menu
- Posts and Pages
- Plugins
- Themes
- FAQ
- My WordPress site has an error (‘white screen of death’) but I don’t know what to do?
- My WordPress site is slow. What do I do?
- Should I change WordPress core files/the files in the theme I bought?
- Is there a plugin which can do [insert functionality here]?
- How do I test themes, content, plugins etc. without messing up my live site?
- How do I achieve x, y or z style/effect/layout?
// Beginner Level Tour of WordPress
Getting your WordPress Site live on the web:
To get your site live and on the net viewable by customers and users you will need 3 things as below,
- A domain Name or URL, for eg, https://yoursite.com. This is the address users will type into the browser address bar to access your site. I like to use namecheap.com to buy and maintain my URL’s. It’s affordable and easy to use.
- A hosting account to ‘serve‘ your WordPress site to the people who want to browse it. We built a ‘WordPress Host Plan’ Selector tool which allows you to easily sift through the various hosting plans offered by the various companies.
- and a copy of WordPress Website Software installed on that host account. I wrote a further post on how to install a WordPress site.
Logging in:
Once you have set up your domain name, server and installed WordPress you will want to login and start using WordPress. You can login at your domain name similar to this, https://yoursite.com/wp-admin/.
PROTIP: It’s also possible to login to your WordPress Site(s) from your Bluehost Account if you have created one. Go to ‘Sites’ in the left hand Dashboard and select the site and find the login button on page.
Forgot login:
If you have forgotten your login for some reason then you can login via Bluehost account also (see bolded note above) or you can use the ‘forgot password’ link to reset your password.
CMS Basics:
Once you’ve logged in you will want to get a feel for the CMS. This is where you will add all of your content by creating pages and posts, you’ll also install and manage plugins and themes from here. You’ll spend most of your time in the CMS while working on your WordPress site.
The left Hand Menu:
Once you have successfully logged in you will be presented with a screen as per below. The left hand menu will hold a lot of links to things you will want to know about so remember that whenever you are looking for a place to edit or manage WordPress itself or your plugins and themes then you will often start in that left hand menu and select the correct link to carry out your chosen task.

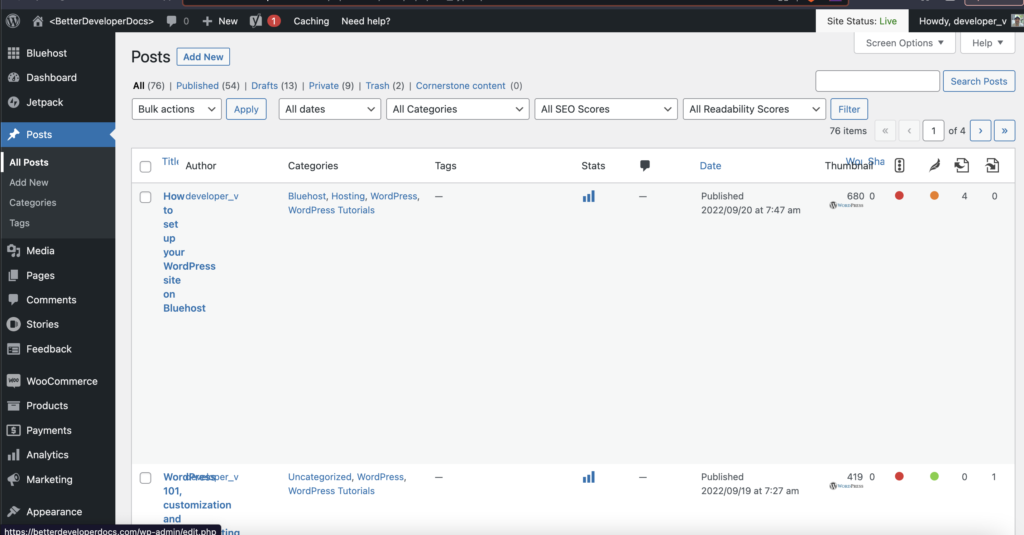
Posts and Pages:
To create a page or post in WordPress you will want to find the ‘Pages’ or Posts’ menu item from the left hand menu. A page and a post are more or less similar except that Pages will not have the ability to have Featured Images and Categories and tags. Pages will more normally be used for a ‘Home Page’ or About Page’ whereas a ‘Post’ is more for specific content on a topic.
Like this page your reading now is technically a ‘post’ in WordPress parlance. Pages and Posts will often have different aesthetics or page templates in WordPress parlance, for eg a page might not have a sidebar.
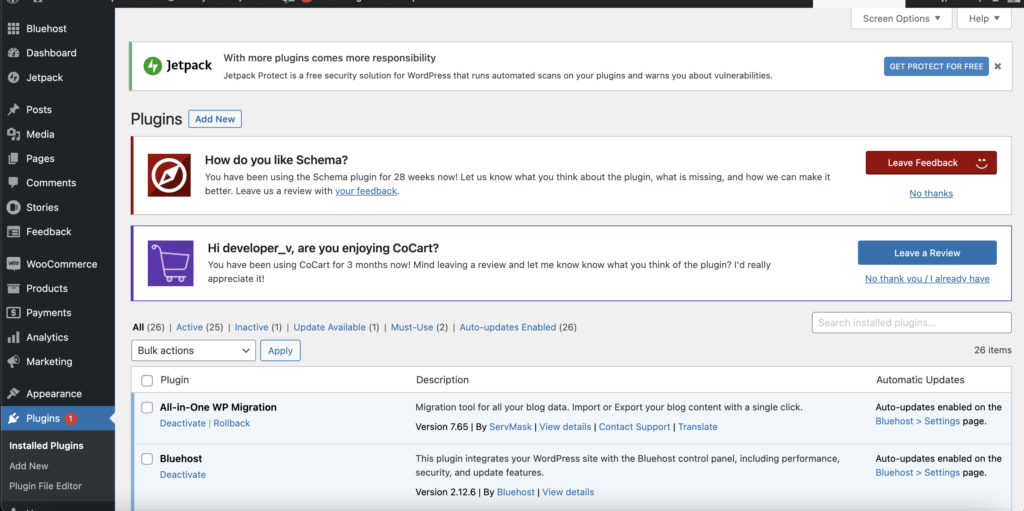
Plugins:
Plugins in WordPress extend the functionality of the Core WordPress Installations and you will certainly want to install several at least to add the various functionalities that you want to have on your site. For eg, WooCommerce Plugin will add the ability for your WordPress Site to become an online shop to receive payments for products and handle shipping etc.
There are many thousands of plugins to search and use. In your CMS you can go the plugins page at, https://yoursite.com/wp-admin/plugins.php and view the installed plugins but also have the ability to search for new ones by looking for the ‘add new’ button in the top left.

Understanding which plugin to search for and how to vet them is a topic unto itself so read read about selecting and installing a plugin also.
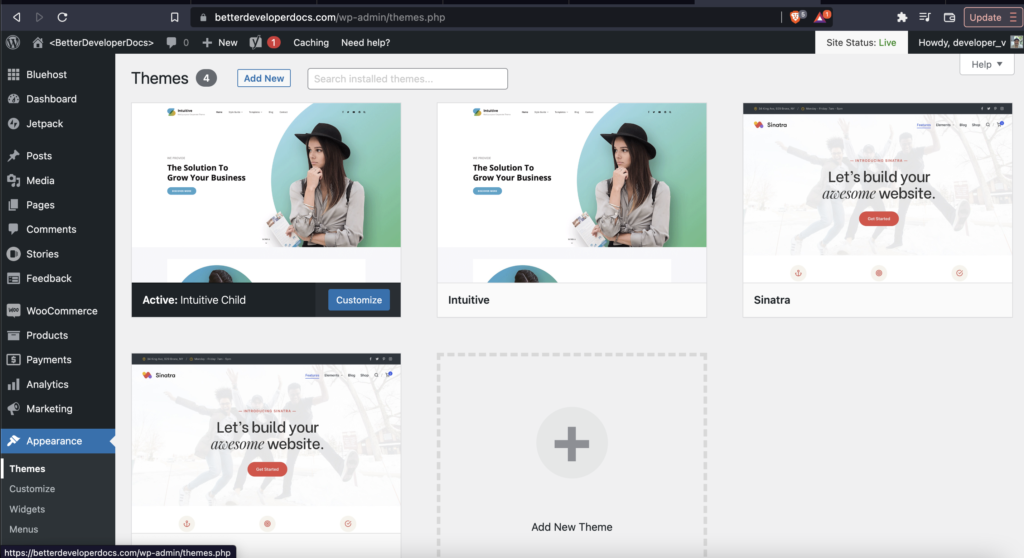
Themes:
Themes are similar to Plugins in that you can search them from the CMS and install and activate just like a plugin except they are usually only related to changing the aesthetic of your site and/or contain page builder type functionality which is again concerns making aesthetic changes to your site.
Here are some useful starting points for themes in WordPress,
- Learn how to install and do basic customizations of a theme
- Learn how to do in depth customizations of a theme by creating a ‘child theme’
- What’s the difference between a Theme and a Page Builder
You can find the ‘Themes’ area of your site in the left hand menu of your CMS you will find the ‘Appearance‘ menu item and the sub menu item called ‘Themes‘. From here you can view and manage existing but also install new themes.

FAQ:
My WordPress site has an error (‘white screen of death’) but I don’t know what to do?
You will often see a default WordPress error if there is some sort of critical issue with your site however, it usually won’t identify the exact error. Its normal website best practice in error reporting not to print out errors on the page as it can represent a security vulnerability to expose this kind of info.
You can learn to debug your WordPress Site if you are getting the ‘white screen of death’ here in an article I devoted to the subject.
My WordPress site is slow. What do I do?
This can be a small or large topic to pin down based on your particular issue but the first step is to analyse your specific site and see what the pages are mostly made up of and therefore how they can be improved.
You can read a full break down of how to remedy site speed issues in WordPress here where I wrote a more full article.
Should I change WordPress core files/the files in the theme I bought?
Yes and no. If I am wanting to make a very quick and probably emergency fix for a bug then I might consider doing this temporarily however, this is not good to do for semi or permanent changes because the theme or plugin where you make the updates will eventually need to be updated at which point your alterations would likely be overwritten.
Instead you would want to learn how to override a theme or plugin in which you want to change either with some custom code, overriding a plugin in a child theme or if you want to alter a theme then doing that by creating and publishing a child theme.
How do I achieve x, y or z style/effect/layout?
If you are not going to code anything at all then the answer to this is probably to use a Page Builder and the various ‘Blocks’ within it and Gutenberg itself to add the effect or style or layout. Often it might require a plugin as well.
So, considering that I’d say your first step is to search for a block or plugin which does the thing you’re after. I would suggest you search in Google and then see if you can figure it out, otherwise I’d jump into WordPress Reddit Group and ask.
How do I test themes, content, plugins etc. without messing up my live site?
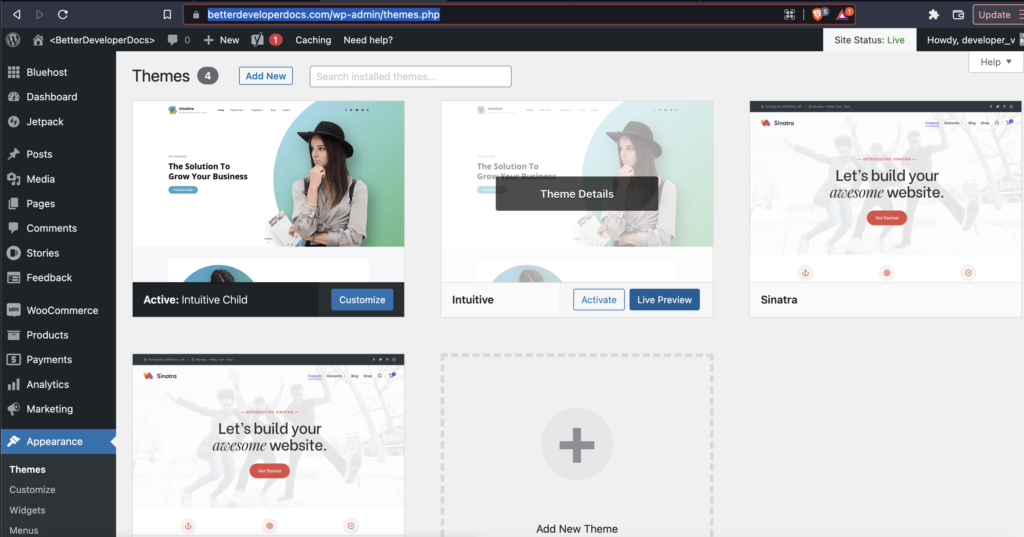
Themes: You can install a theme on your site without making it live to public users and customers. Once the theme is installed you can preview it by going to the left hand menu in the CMS, clicking ‘Appearance‘ and then ‘Themes‘. Then hover over the theme and select the preview button.
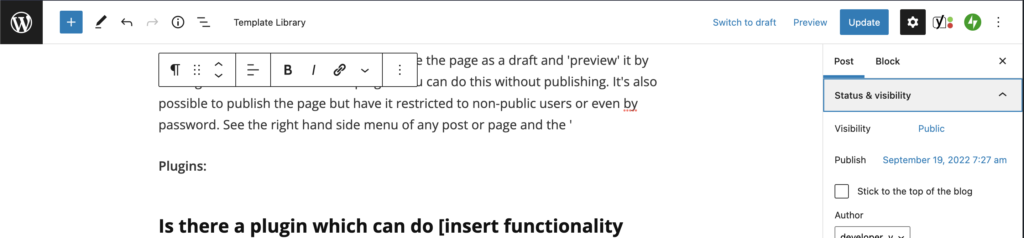
Content: On each page or post you can save the page as a draft and ‘preview’ it by clicking the ‘Preview’ button in top right. You can do this without publishing. It’s also possible to publish the page but have it restricted to non-public users or even by password. See the right hand side menu of any post or page and the ‘Status and Visibility’ tab.

Plugins: Depending on the functionality I would just install it and use it on certain pages only. For eg, if the plugin helped you to execute a contact form then I would just put the page in draft form (or hide it from public users as per the above paragraph) and play around with it there until I was happy with it, then I would launch it live.
If the plugin functionality is not able to be contained within a single page and you want to test it out then most WordPress owners would just publish it and test it live – I don’t recommend it but most people do do that.
You could also, if you were more concerned about it, create a test (non-public) version of your site on the same server as your own and play around with functionality there before installing on the live site. It’s also possible to do this in a local computer environment without it being on the server
Is there a plugin which can do [insert functionality here]?
More than likely yeah or a series of plugins which could execute the functionality. I think the first step is to Google ‘wordpress plugin which does x, y, z‘ and see what you can find. Often there are long lists of plugins for your particular thing.
You could also search in the CMS but I prefer the above option. See the Plugins page under ‘Plugins’ in CMS left hand menu and ‘add new’ button. Then search in search field for plugins.
// Intermediate Level Tour of WordPress
Essential Plugins:
There are a lot of plugins but here are my list of essential plugins for any WordPress Site. Most of them are either free or have free versions.
Updating your Plugins, themes and WordPress Core:
An essential part to understand about your WordPress site is that the themes, plugins and WordPress code itself will need updating every now and then. Best practice is to update these monthly. Updating these brings with it security patches to help keep your site more safe but also sometimes additional features if the developer has added something new.
You can do this from your WordPress Dashboard but user beware as updating these can also lead to plugins and themes contradicting each other leading to bugs on your site in either functionality or aesthetic.
Read this in depth article to see how to use best practices to update your WordPress Site.
Securing your site:
WordPress can be made secure fairly easily and cheaply but it isn’t out of the box. I wrote a longer post here on how to secure your WordPress site entirely and more thoroughly.
Speeding up your site:
If you’d like to learn more about increasing page speed read this dedicated guide I wrote on speeding up your WordPress Site.
Using a backup:
If all of your security measures have failed (or you didn’t take any int he first place) and you’ve been hacked then you will want to restore the latest backup or the site files and database.
Depending on how you set up the backup will demonstrate how to restore it. Usually these are accessed from within your hosting account (for eg Bluehost) but these could also be form your CMS as there are several Plugins which also offer this service. Its possibly a feature of your Security plugin also (for eg WordFence or Securi).
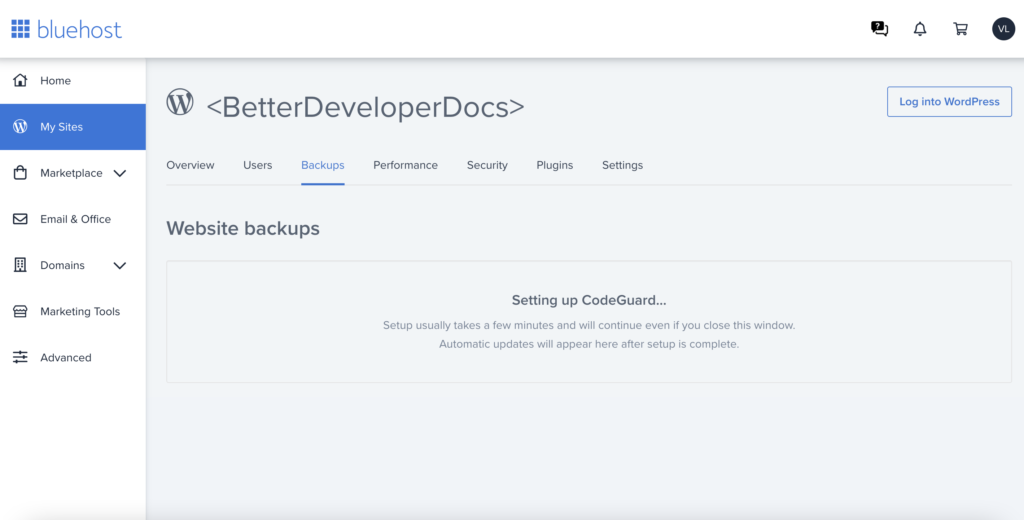
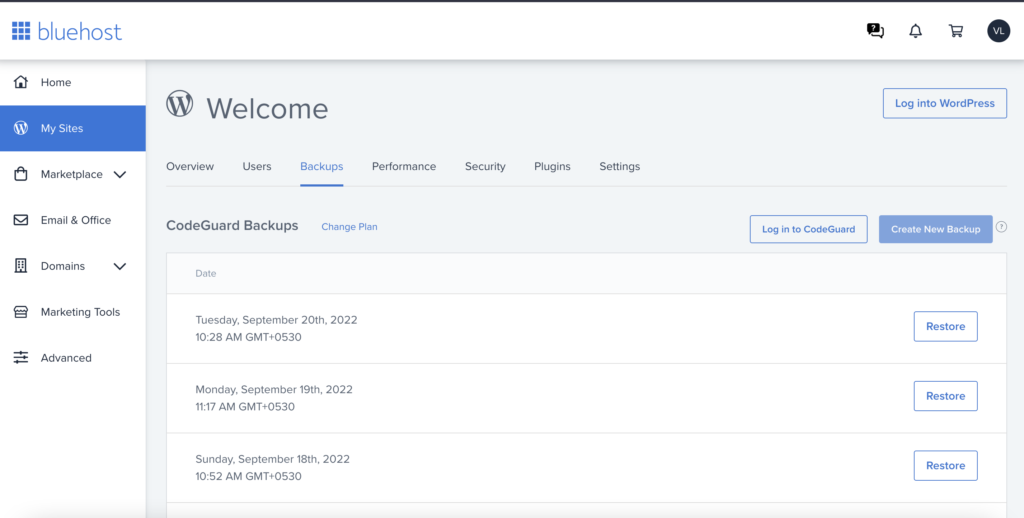
In Bluehost, if you have an account, then you can create or restore a backup very quickly from your Bluehost Dashboard.
If you need a hosting account we built a ‘WordPress Host Plan’ Selector tool which allows you to easily sift through the various hosting plans offered by the various companies.


I wrote a more full article on how to use a backup in WordPress if you need to do this.
Migrating your site to a new host:
If you already have a WordPress website and you want to move that same one over to a new host then I wrote a full length article on migrating your WordPress Site to another host.
// Advanced Level of WordPress
Customizing a theme:
If you want to add a hook or a filter to alter some sort of functionality or you want to specifically override some CSS, HTML or a theme template then you will want to create a child theme and then execute your particular coding situation in there. This article, how to create a child theme as well as gives some examples of what you might want to do in there to override something from the theme.
Using WordPress’s Hooks and Filters:
In WordPress one of the ways you customize it is to add a Hook or a Filter PHP function(s). These are methods of ‘interrupting’ the normal ‘flow’ of PHP code that is executed to display your site and a hook or a filter allows you to inject some custom functionality at a point where you need.
WordPress offers a standard set of hooks and filters for you to ‘inject’ your custom code. Popular plugins will also have their own hooks and filters with which you can utilize.
Using WordPress’s native PHP functions (API):
WordPress has a lot of its own useful PHP functions which you can utilize to write your own custom code for your plugins or themes. These can also be used in combination with WordPress’s Hooks and Filters. As such there are some really useful PHP functions for you to know and some various ways in order to use the. I wrote a more full post on the ins and outs of WordPress’s Native PHP Functions here with some common examples also.
Customizing a plugin:
If a particular plugin you are using also needs overriding then you would again use a child theme to do that if you are following best practice.
Writing your own theme:
Most of the time you can get away with altering the theme via a child theme but in the event you want or need to create your own theme then the WordPress Codex on theme development is probably your best first stop. This will show you the essential files of a them and how to set it up in the ‘WordPress Way’.
Writing your own plugin:
You can override some certain templates and functionality (by adding a hook or filter) of any WordPress Plugins you’ve got installed by creating a child theme but if you are adding a hole bunch of functionality then at a certain point it becomes better to add this in a separate plugin.
This could also be ideal if you are planning on sharing this functionality with other WordPress sites or if you are planning on selling a piece of functionality you’ve decided to create in the WordPress Plugin MarketPlace.
This can be a great way to make some extra money or as an example of your developer prowess also.
Of interest to plugin developers also might be this article describing when to create your own database table to support your data instead of just using the wp_posts table exclusively. The short answer is that the way WordPress stores data in the wp_posts and wp_postmeta can be slow for large data sets.
Test Environments:
Sometimes you want to prepare something for your site NOT on the live site so you can test and get ready for launch.
WordPress has some but limited functionality in this regard but here are the things I’ve done in the past in order to help here,
- You can install and delay activating (ie not visible to public users yet) a theme but also preview that theme somewhat from within your CMS. You can both install a new theme and then once installed preview it on something similar to this page on your particular site (https://yoursite.com/wp-admin/themes.php) in your CMS. To install find the ‘add new’ button and to preview hover over the newly installed theme to see the preview button.

- On top of that I sometimes will install a plugin and then on a private page test out its functionality which will keep public users off of it but if your plugin is not only contained to be within one page then you can either install and take the risk or set up a clone (sandbox version) of your site which is away from prying eyes and then replicate those alterations you made there on the live site once you are happy.
- I wrote a more full article on this here which you can read to get an idea of the process to clone your existing site. This article mentions WooCommerce but the process can be applied to any WordPress site. WooCommerce is just a popular ecommerce plugin for WordPress.
Debugging in WordPress:
If you encounter WordPress Error messages (white screen of death perhaps) and need to investigate then you should read this article I wrote about debugging in WordPress. WordPress out of the box will not show error messages unless you physically put it into ‘Debug Mode’ by altering the WordPress Core files and so there is a small process to doing this but nothing too hard.
// Troubleshooting
You’re site has been hacked:
I wrote a more full breakdown on how to troubleshoot a hack of your WordPress Site here but the basics would be to find your backup and restore. Most times this is done from your hosting account but could be also a plugin from within your site. For full details see the article above.
Your WordPress site is slow:
I wrote a full article on how to speed up your WordPress Site. Most times this is image related and can be fixed relatively simply but if that doesn’t do the trick then the article above will take you through that and more advanced tasks to speed up your site.
You’re not sure what to do?
If you aren’t sure what to do then jump into The WordPress Reddit Group and ask a question. I am in there commonly doing just that but in case I am not there someone else can help. Usually you can get a few answers from there within a few hours or posting if not less.
// Paid courses to Extend your WordPress ability
I like Udemy for WordPress Courses because they are all in one place and one account covers them all or you can pay individually for them one by one as you desire. Very flexible. Thousands of people have reviewed these courses and there is one for your level of skill and need to learn.
Beginners courses:
- WordPress for Beginners – Master WordPress Quickly
- Best for people who aren’t interested in custom coding but more being able to use WordPress at a CMS level. If unsure start here and work up.
- 24,000 reviews with an average rating of 4.8 out of 5.
- WordPress Theme Customization 101 (for beginners)
- A more specific look at customizing a theme for beginners. If you want to get a handle on theme development from within the CMS and not yet at developer level then this is the one for you.
- 83 reviews and 4.0 average
More advanced WordPress Courses:
- Convert a one page HTML5 Template to a WordPress Theme
- Nice way to introduce yourself to theme development with a simple theme.
- 236 reviews with an average of 4.8
- Become a WordPress Developer – Unlocking Power with Code
- Best for people who want to learn the ins and outs of coding in WordPress perhaps to gain extra work. Covers all topics of WordPress Development like PHP, HTML, SQL, CSS and JS.
- 19,000 reviews with an average of 4.7 out of 5.
- The Complete WordPress Theme Development Course
- If you want a specific course on just theme development for WordPress to get into all the details here this is the course for you.
- 796 reviews with average of 4.6 out of 5.
- The Ultimate Bootcamp WordPress Course – build 10 websites
- If you need to get up to speed and have WordPress known off by heart then this is the course for you. I’d suggest this one if you have just got a job using WP and need to seriously upskill.
- 304 reviews with an average of 4.6
WooCommerce Courses
- Build eCommerce websites with WordPress & WooCommerce
- This is the course for the non-developer who wants to learn to set up a WooCommerce Store from the CMS in a best practice fashion.
- 202 reviews out of 12,000+ students with an average rating of 4.2 out of 5
- WordPress E-commerce: Build 4 Websites & Dropshipping Stores
- Learn WooCommerce, how to create physical & digital products, set shipping options & tax rates, drop-shipping and more
- 7000+ students and 900 reviews with an average rating of 4.8 out of 5.
- WooCommerce Theme Development: Advanced Course
- Learn how to customize WooCommerce templates, create demo versions and submit the theme to official WordPress repository
- 4000+ students and 634 reviews with an average rating of 4.8 out of 5.